Tối ưu hình ảnh WordPress là một bước trong danh mục tăng tốc độ website wordpress chuẩn Google Core web vitals mà mình đã đề cập trước đây.
Nén hình ảnh, thay đổi kích thước, hay sử dụng định dạng ảnh phù hợp đều là bước thực hiện để đạt chất lượng ảnh cao nhất với dung lượng nhỏ nhất.
Tại sao phải tối ưu hình ảnh cho wordpress
Theo HTTP Archive, kể từ tháng 11 năm 2018, trung bình hình ảnh chiếm 21% tổng trọng lượng của trang web. Do đó, tối ưu hình ảnh là bắt buộc nếu bạn muốn tối ưu tốc độ website.
Mục đích cần khi tối ưu hình ảnh là cho chất lượng ảnh cao nhất với dung lượng tốt nhất. Và dưới đây là những lợi ích có được khi tối ưu hình ảnh.
- Nó sẽ cải thiện tốc độ tải trang.
- Cải thiện SEO.
- Tạo bản sao lưu sẽ nhanh hơn.
- Kích thước tệp hình ảnh nhỏ hơn sử dụng ít băng thông hơn.
- Yêu cầu ít dung lượng lưu trữ hơn trên máy chủ của bạn.
- Sử dụng công cụ tối ưu
Cách tối ưu hoá hình ảnh cho WordPress
Mục tiêu của việc tối ưu hoá hình ảnh là tìm sự cân bằng giữa chất lượng ảnh và dung lượng. Có nhiều cách để làm điều này, bạn có thể thực hiện nó trong Photoshop, sử dụng plugin hay một trình tối ưu ảnh chuyên biệt.
Ngoài ra định dạng cũng là yếu tố quyết định đến chất lượng và dung lượng của ảnh. Các định dạng phổ biến hiện nay là JPEG, PNG, GIF, WEBP, SVG …
#1. Chọn định dạng tệp phù hợp
Trước khi bạn bắt đầu tối ưu hình ảnh, hãy đảm bảo chọn định dạng ảnh phù hợp nhất.
- PNG – Một định dạng có chất lượng ảnh cao nhất, nhưng cũng có kích thước tệp lớn.
- JPEG – Mộ định dạng ảnh nén sử dụng phổ biến nhất hiện nay. Có thể sử dụng tối ưu hóa mất dữ liệu (lossy) và không mất dữ liệu (lossless).
- GIF – chỉ sử dụng 256 màu. Đó là sự lựa chọn tốt nhất cho các hình ảnh động. Nó chỉ sử dụng nén không mất dữ liệu.
- Có một số vài định dạng mới hơn như WebP, SVG nhưng chúng không được tất cả các trình duyệt hỗ trợ. Tốt nhất, bạn nên sử dụng JPEG hoặc JPG cho ảnh có nhiều màu, phức tạp và PNG cho ảnh đơn giản, ít màu.
(Đề xuất đọc: JPG và JPEG: Hiểu Định dạng Tệp Hình ảnh Phổ biến nhất )
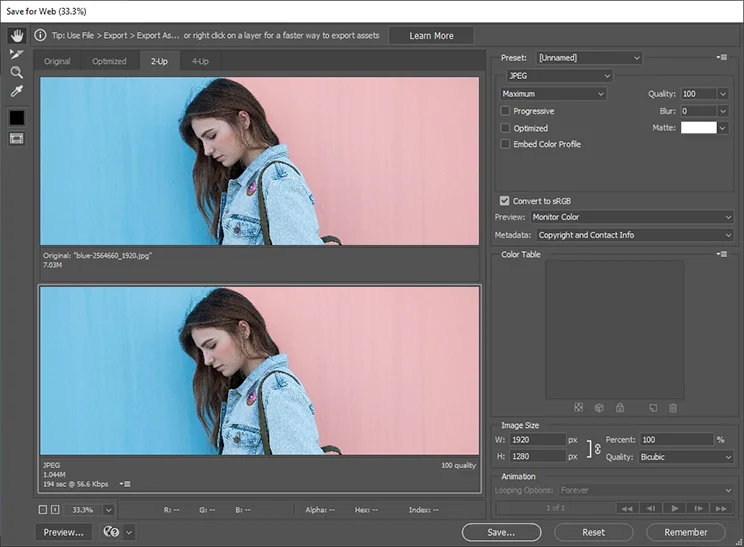
#2. Dung lượng hay chất lượng

Để bạn dễ hình dung hãy so sánh hình 1 chất lượng 100% dung lượng 255kb và ảnh cuối chất lượng 0% dung lượng là 37kb. Dung lượng ảnh đã giảm đi 75% khi mình tối ưu với mức chất lượng là 0%, tuy nhiên bạn dễ dàng nhận ra chất lượng ảnh đã giảm đi rõ rệt, nhất là rìa tấm ảnh.
Còn hình 2 đã được tối ưu với 50% chất lượng, dung lượng đã giảm hơn 50%. Chất lượng hình cũng rất ổn đúng không nào.
Đây chính là sự tương quan giữa chất lượng và dung lượng khi bạn tối ưu hình ảnh. Do đó, hãy chọn một tỷ lệ phù hợp với mục đích của bạn (thường là 75% chất lượng).
Hiện nay có 2 dạng nén ảnh là Lossy và Lossless nôm na Lossy là cách tối ưu hình ảnh loại bỏ các thành phần của ảnh, trong khi Lossless là cách tối ưu hình ảnh bằng cách nén dữ liệu và yêu cầu hình ảnh phải nguyên bản.
Tóm lại bạn nên thử nhiều phương thức tối ưu và định dạng, lưu ý hãy lựa chọn tối ưu cho web nếu có. Qua đó sẽ tìm ra được phương thức phù hợp với từng hình ảnh cụ thể.
Các công cụ và chương trình tối ưu hình ảnh
Có rất nhiều công cụ bạn có thể sử dụng để tối ưu hoá hình ảnh. Công cụ được mình sử dụng thường xuyên nhất là Photoshop và Squoosh.app. Ngoài ra bạn có thể sử dụng một số công cụ dưới đây.

- Gimp
- Paint.NET
- GIFsicle
- JPEGtran
- JPEG Mini
- OptiPNG
- pngquant
- FileOptimizer
- ImageOptim
- Trimage
- ImageResize.org
Các plugin tối ưu hóa hình ảnh bạn có thể sử dụng
Ngoài các phần mềm và công cụ ở trên, bạn có thể cài đặt một trong những plugin sau. Các plugin này sẽ giúp bạn tối ưu hoá hình ảnh tự động, lazy load, CDN, hổ trợ các định dạng ảnh mới như Webp, PDF. Dưới đây, là danh sách các plugin tối ưu hình ảnh tốt nhất.
- Imagify Image Optimizer
- ShortPixel Image Optimizer
- Optimole
- EWWW Image Optimizer Cloud
- Optimus Image Optimizer
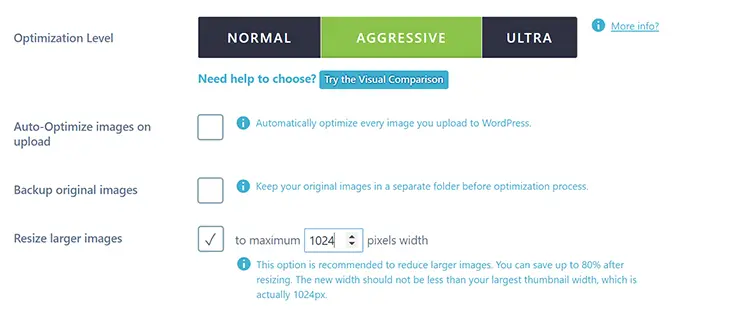
#1. Imagify Image Optimizer

Imagify chung một nhóm phát triển WP Rocket plugin cache trả phí phổ biến nhất hiện nay. Tính năng của Imagify là tự động tối ưu hình ảnh được upload lên với 3 mức độ tuỳ chỉnh là bình thường, tích cực và siêu né.
Nó cũng có tính năng khôi phục, vì vậy nếu bạn không hài lòng với chất lượng, bạn có thể nhấp vào khôi phục và nén lại ở mức phù hợp hơn với nhu cầu của bạn.
Có một phiên bản miễn phí và một phiên bản trả phí. Bạn bị giới hạn ở 25 MB hình ảnh mỗi tháng với tài khoản miễn phí.

#2. ShortPixel Image Optimizer
![]()
ShortPixel Image Optimizer là một plugin miễn phí với giới hạn là 100 hình ảnh mỗi tháng, hổ trợ nhiều định dạng như PNG, JPG, GIF, WebP và thậm chí cả PDF. Nó sẽ thực hiện cả tối ưu ảnh mất dữ liệu và không mất dữ liệu, chuyển đổi CMYK sang RGB.
ShortPixel sẽ upload hình ảnh của bạn lên máy chủ của nó để xử lý và đưa chúng trở lại trang web của bạn, bạn có thể phục hồi lại ảnh gốc nếu không ưng ý.
#3. Optimole

Optimole là một plugin WordPress tối ưu hóa hình ảnh tự động giảm kích thước hình ảnh của bạn mà bạn không cần thực hiện bất kỳ công việc nào. Cung cấp kích thước hoàn hảo với mọi kích thước màn hình mà bạn không cần cài đặt thủ công.
Nó còn cung cấp chế độ lazy load hình ảnh, hổ trợ webp, hình ảnh của bạn được lưu trên CDN nên cải thiện khá tốt tốc độ load của web. Bạn có thể nâng cấp lên phiên bản trả phí để sử dụng được các chức năng cao cấp hơn.
#4. EWWW Image Optimizer Cloud

EWWW Image Optimizer Cloud giúp bạn thu nhỏ hình ảnh, không có giới hạn kích thước và nhiều tính linh hoạt, bạn có thể sử dụng mặc định hoặc tùy chỉnh plugin hoàn toàn theo ý thích của mình. Hổ trợ Webp và nhiều định dạng tối ưu khác.
Nâng cấp lên phiên bản trả phí để sử dụng các công cụ nén tiên tiến hơn hay tính năng ExactDN với $ 9 / tháng mang lại khả năng nén tự động (không cần nén phía máy chủ), tự động thay đổi kích thước và tất cả các lợi ích của CDN để có kết quả nhanh hơn và thậm chí hiệu suất cao hơn trên mọi kích thước thiết bị.
#5. Optimus Image Optimizer

Optimus WordPress Image Optimizer sử dụng nén không mất dữ liệu để tối ưu hóa hình ảnh, không có bất kỳ sự giảm chất lượng nào.
Trong phiên bản cao cấp, bạn phải trả một lần hàng năm và bạn có thể nén số lượng hình ảnh không giới hạn. Nếu bạn kết hợp nó với plugin Cache Enabler của họ, bạn cũng có thể đi sâu vào hình ảnh WebP định dạng hình ảnh nhẹ mới của Google.
Tóm lượt
Hi vọng bài viết sẽ giúp bạn tối ưu tốt hình ảnh cho trang web của bạn một cách tốt nhất. Để đạt được hiệu quả cao trong việc tối ưu hình ảnh, bạn chỉ cần lưu ý tỷ lệ giữa chất lượng và dung lượng bên cạnh đó chính là định dạng ảnh sử dụng.
Mọi thắc mắc hay đóng góp cho bài viết bạn hãy để lại bình luận. Mình sẽ trả lời bạn trong vòng 72h.
Trần Ann – Tổng hợp