Với mục đích giúp các bạn LV từ 0 đến vô cùng có thể cài đặt và sử dụng WordPress. Bài viết này, New2h tổng hợp các thông tin về WordPress và hướng dẫn từng bước tạo website trên WordPress chi tiết, đầy đủ nhất.
Let’s Gooooo!
WordPress là gì?
WordPress là một hệ thống mã nguồn mở ( Open Source Software – cấp phép theo GPLV2), được phát triển trên bộ đôi ngôn ngữ lập trình website PHP và hệ quản trị cơ sở dữ liệu MySQL.

Đây là một hệ thống quản lý nội dung (CMS), ra mắt đầu tiên vào ngày 27/5/2003 bởi tác giả Matt Mullenweg và Mike Little, sau này được sở hữu và phát triển bởi công ty Automattic.
Ban đầu, WordPress chủ yếu là một công cụ để phát triển Blog.
Hiện nay, với thay đổi trong Core Code, cũng như sự lớn mạnh của hệ sinh thái Plugins, Themes WordPress mà bạn có thể dễ dàng tạo bất kỳ trang web nào với WordPress.
- Business websites
- eCommerce stores
- Blogs
- Portfolios
- Resumes
- Forums
- Social networks
- Membership sites và tất cả những gì bạn có thể tưởng tượng.
Đây cũng chính là nguyên nhân để WordPress trở thành nền tảng CMS phổ biến nhất thế giới ( trên 43,3% tất cả website trên www), những cái tên nổi tiếng như Whitehouse.gov, Blog của Microsoft, TechCrunch, Mashable, CNN… Vậy tại sao các Website trên lại dung WordPress?
Tại sao nên dùng wordpress? Ưu và nhược điểm của WordPress
Để biết tại sao New2h hay bạn nên dùng WordPress, thì hãy xem qua ưu nhược điểm của nền tảng CMS phổ biến này.
Ưu điểm của WordPress
- Miễn phí
- Dễ dàng sử dụng cho dù bạn không biết gì về code
- Đa dụng với nhiều loại trang web.
- Dễ dàng bổ sung tính năng và thay đổi giao diện với thư viện miễn phí chất lượng.
- Tối ưu SEO.
- Ổn định và bảo mật tốt.
- Hổ trợ nhiều ngôn ngữ.
- Phân quyền User.
- Thân thiện và dễ phát triển cho lập trình viên.
- Cộng đồng lớn.
Vậy còn nhược điểm?
- Mức độ phổ biến lớn, nên luôn bị hacker để mắt, ảnh hưởng đến bảo mật.
- Thư viện Plugins và themes có quá nhiều “rá c”.
- Tốc độ và tối ưu hiệu năng WordPress không dành cho tay mơ.
- Không phù hợp với các Authority site và Website quá lớn.
New2h đang nói về WordPress.org, và bạn có để ý còn trang WordPress.com nữa không?

Sự khác nhau giữa WordPress.com và WordPress.org?
Sự khác nhau giữa WordPress.com và WordPress.org đó chính là bản chất.
- WordPress.org là nơi cung cấp wordpress mã nguồn mở, bao gồm cả thư viện plugins và themes để bạn cài đặt trên máy chủ của mình. Bạn có thể làm gì tùy ý.
- WordPress.com là dịch vụ trả phí cung cấp phần mềm WordPress đã được cài đặt và lưu trữ sẵn trên wordpress.com. Hạn chế và cần trả phí cho các tính năng.
Nếu bạn đơn thuần chỉ viết blog và free hoàn toàn hãy chọn WordPress.com.
Còn bạn muốn phát triển blog WordPress một cách nghiêm túc để KIẾM TIỀN thì lựa chọn WordPress.org như hướng dẫn của New2h tại bài viết này.
Khoan, New2h muốn bạn dừng ở đây một chút và trả lời câu hỏi Tại sao bạn nên biết tự làm web cho mình? Trước khi đi tiếp bạn nhé!
Tại sao bạn nên biết tự làm web cho mình?
Có nhiều lý do để làm điều này, tuy nhiên có lẽ nó sẽ gói gọn trong các ý dưới.
Và nếu bạn có đóng góp gì thì để lại bình luận nhé!
- Giới thiệu hình ảnh bản thân.
- Mở rộng và chia sẽ kiến thức.
- Tăng cường kỹ năng và sự sáng tạo.
- Thúc đẩy sự phát triển bản thân.
- Kiếm tiền và tạo thu nhập thụ động.
- Liên hệ trao đổi ý tưởng và kết nối thế giới.
- Thuộc về mình tùy ý chỉnh sửa.
Tóm lại là nâng cấp hình ảnh bản thân, kiến thức, tạo động lực phát triển bản thân, tìm ý tưởng và kiếm tiền.
Tất cả các ý trên đều thuộc về bạn, bạn có quyền chỉnh sửa và làm mọi thứ theo ý mình! (đừng chơi liều đến pháp luật là được).
Và cuối cùng là KIẾM TIỀN, bạn đừng nói với tôi là không đúng! Tôi không tin đâu!
Ok, vậy chuẩn bị gì để bắt đầu tạo website bằng WordPress?
Chuẩn bị gì trước khi tạo website bằng wordpress?
1. Mục đích tạo website
Với tôi là không phải kiếm tiền! Tin tôi đi!
Ý kiến các nhân của tôi, là bạn làm gì cũng cần có mục đích, và bắt đầu với WordPress cũng vậy.
Mục đích sẽ giúp bạn biết được mình cần làm gì và đó cũng là động lực của bạn.
2. Kinh phí bắt đầu và duy trì
Tất nhiên rồi, không có gì là miễn phí. Tôi sẽ cho bạn một vài chi phí yêu cầi phải có.
- Tên miền và Hosting: Mua mới >$6, duy trì hàng năm $11, Hosting gói VPS Vultr rẽ nhất là $6/tháng, tầm vài năm sau có thể là $99/tháng (phải có).
- Theme bản quyền: $39 – $59 (nên có).
- Plugins trả phí: $10 – vô cùng (tùy chọn).
- Contents: $5 – vô cùng (tùy chọn).
- SEO, Quảng cáo: $100 – vô cùng (tùy chọn).
Như bạn thấy bạn phải đầu tư ít nhất là $80 ( khoảng 2tr/vnđ) cho năm đầu tiên nếu làm hết mọi thứ và chỉ sử dụng đồ FREE!
3. Thời gian công sức
Hai thứ bạn tiêu tốn nhiều nhất, và cũng là đáng giá nhất bạn cần đầu tư.
4. Kiên trì
Các thay đổi SEO cần ít nhất 3 tuần mới có hiệu lực, rồi ít nhất 3 tháng website bạn mới định hình trên Internet.
Kiên trì là thứ cần thiết. 02 năm là số thời gian tối thiểu theo tôi là bạn nên đầu tư!
Dưới đây là số tiền mà New2h đã đầu tư!
Làm một website wordpress tốn bao nhiêu tiền?

- Tên miền + Hosting lưu trữ: $12/tháng = $156/năm
- Theme + plugin: $227 themes + $120 Plugins
- Content: Đang tự viết nên Free.
- SEO: Đang tự nghiên cứu nên tạm thời Free.
- Tools: Chỉ dùng SEO Tools mua chung – 250k/tháng = 2tr8/năm ($110)
- And more: Một vài tools tầm $50.
Tổng = 156 + 227 + 120 + 110 + 50 = $663 x 25000 vnđ = 16.575.000 vnđ
Sơ sơ cũng hơn 16 củ khoai lang và số tiền này nhiều cũng không nhiều mà ít cũng không ít.
Có đáng để bạn đầu tư? Câu trả lời là ở bạn.
Ok nãy giờ tôi nói hơi nhiều về tiền bạc, chắc cũng nhức đầu. Để bạn đợi lâu, bên dưới sẽ là hướng dẫn chi tiết từng bước cụ thể để tạo một website trên WordPress.
Đây là các bước mà New2h sử dụng, với tiêu chí làm phát ăn ngay! Cùng tiêu chuẩn rẽ nhất có thể.
Hướng dẫn từng bước tạo website trên WordPress
Dưới đây là chi tiết từng bước tạo website trên WordPress trong 30 phút. Bao gồm các bước sau:
- Cấu hình thiết lập tên miền và Hosting
- Lựa chọn Web Server Nginx vs Litespeed
- Cài đặt WordPress
- Cài đặt và cấu hình Plugins
- Themes WordPress và lưu ý
- Bảo mật
- Tăng tốc và tối ưu WordPress
- Phát triển nội dung
- Kiếm tiền trên Website
Cấu hình thiết lập tên miền và Hosting
Tên miền và hosting là hai thứ bắt buộc phải có. Nó giống như địa chỉ và nơi đặt ngôi nhà của bạn vậy.
Đây cũng là bước bắt đầu, cũng như số tiền bắt buột đầu tư để bắt đầu phá t triển và tạo website trên WordPress.
1. Đăng ký tên miền
Hãy đăng ký mua ngay cho mình một tên miền tại NameCheap, GoDaddy, hay Google Domain.
Đây là 03 nhà cung cấp domain uy tín mà New2h sử dụng.
Còn về các nhà cung cấp tên miền trong nước, mình không sử dụng nên không có đánh giá chi tiết.
Duy nhất nếu bạn đăng ký tên miền ở các nhà cung cấp trong nước, phải cung cấp thông tin như CCCD, bằng lái.
Hướng dẫ n chi tiết Đăng ký tên miền ở NameCheap cùng KM 50%
2. Đăng ký Hosting
Về hosting thì trong và ngoài nước đều có các nhà cung cấp uy tín và chất lượng. New2h luôn ưu tiên VPS hơn share Hosting.
Trong nước, New2h khuyến khích bạn sử dụng dịch vụ của Azdigi và Viettel IDC cả hosting và VPS.
Ngoài nước, New2h khuyến nghị bạn sử dụng VPS của Vultr, Lione, cao cấp thì nên Amazon AWS, Goolge Cloud, hay Azure của Microsoft.
Bạn nên đọc qua Cách đăng ký và cài đặt chi tiết VPS của Vultr đã được New2h đăng tải.
3. Thiết lập liên kết trỏ tên miền về Hosting
Ở đây, mình sẽ thiết lập trỏ tên miền về Hosting thông qua trung gian là CloudFlare.
CloudFlare là nhà cung cấp DNS miễn phí cực tốt mà lại miễn phí.
Ngoài ra, sử dụng DNS của CloudFlare cũng có nhiều ưu điểm về cấu hình Domain Hosting. Nhất là sự ổn định và nhanh nhẹn trên hệ thống CloudFlare.
Nào chúng ta tiến hành thôi.
1. Đăng nhập cloudflare và thêm tên miền
Nếu bạn chưa có tài khoản CloudFlare thì hãy truy cập vào đây để đăng ký https://dash.cloudflare.com/sign-up
Sau khi đăng kí tài khoản thành công, đăng nhập bằng email + password đã đang ký.

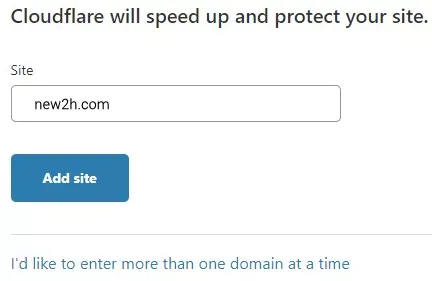
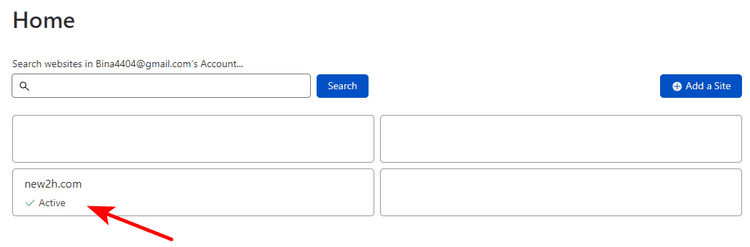
Nhập tên miền đã đăng ký vào ô “Site” và nhấn “Add site”, chờ khoảng 60s để CloudFlare xử lý.

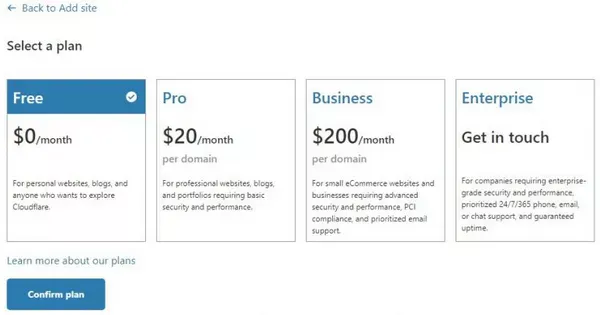
Sau 60s, hãy chọn Plan Free ở hướng dẫn này hoặc bất cứ Plan nào với mức phí như hình.

Sau đó đợi Cloudflare quét DNS có sẵn trong tên miền của bạn.
Nếu bạn đã tạo các record DNS trước đó, Cloudflare sẽ hiển thị bên dưới.
Nếu chưa có DNS, bạn tạo DNS mới để trỏ tên miền.
2. Thêm Nameservers Cloudflare vào tên miền
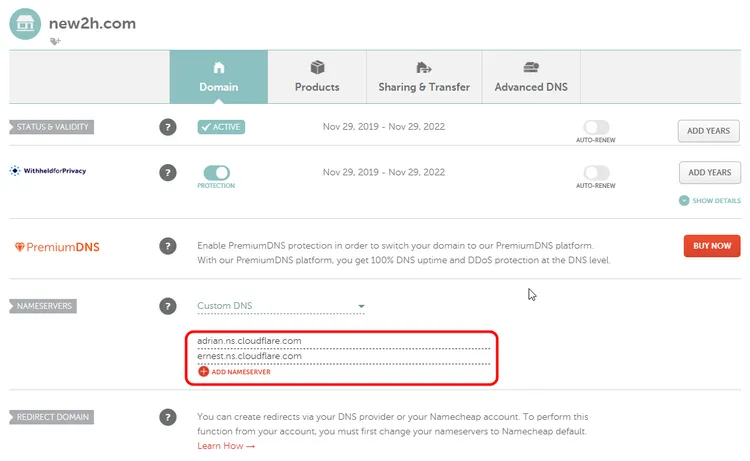
Hình dưới là cặp nameservers CloudFlare cung cấp (thường sẽ khác nhau với mỗi tài khoản).
Ghi nhớ nameserver này để tiến hành thêm vào tên miền.
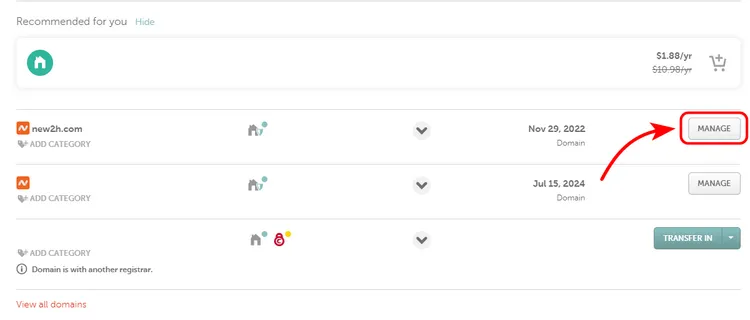
Đăng nhập vào NameCheap, ở DashBoard chọn tên miền của bạn và nhấn MANAGER

Ở cửa sổ tiếp theo, mục Nameserver chọn Custom DNS và thêm cặp nameserver CloudFlare cung cấp như hình dưới.

Thông thường, cần 24h để thay đổi có hiệu lực nhưng trên thực tế chỉ cần 05 phút NameCheap và CloudFlare đã hoàn thành kết nối.
Nếu bạn sử dụng Godaddy và Google Domains thì dưới đây là hai hướng dẫn.
3. Kết nối tên miền + Hosting thông qua CloudFlare
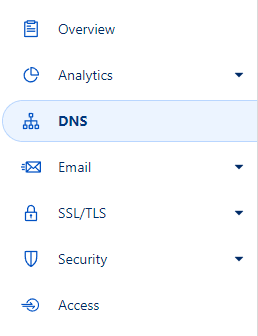
Quay lại trang cài đặt CloudFlare, nhấn vào Tên miền – Lựa chọn Mục DNS



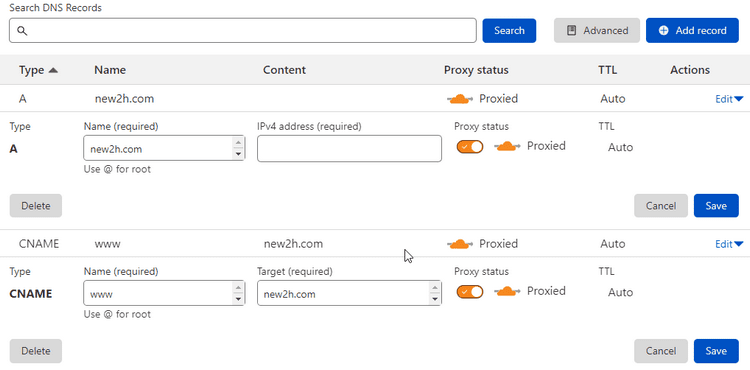
Ở tab DNS, hãy tạo 2 Record – bằng cách nhấn Add record.
[su_table responsive=”yes” alternate=”no”]
| Type | Name | Content | Proxy status | TTL |
| A | @ | ip Hosting | On | Auto |
| CNAME | www | tên domain | On | Auto |
[/su_table]
Bước này để liên kết tên miền và Hosting của bạn thông qua CloudFlare.
Mục Proxy status chọn on nếu bạn muốn sử dụng ip từ CloudFlare, hoặc tắt nếu bạn chỉ sử dụng DNS của CloudFlare.
Ok, vậy là hoàn thành cài đặt liên kết tên miền với Hosting thông qua CloudFlare.
Bước tiếp theo là tiến hành lựa chọn Web Server và cài đặt trên VPS Vultr.
Apache, Nginx hay LiteSpeed chọn gì?

Ở bài hướng dẫn này mình sẽ lựa chọn cấu hình CyperPanel + OpenLiteSpeed + VPS Vultr
Lý do vì sao mình lại chọn cấu hình trên:
- CyperPanel + OpenLiteSpeed đều miễn phí và tốt.
- One Click cài CyperPanel + OLS trên Vultr.
- CyperPanel cài đặt và cấu hình cực tốt cho WordPress
- Free Plugin LiteSpeed Cache.
New2h có một bài review chi tiết về bộ ba web server Apache Nginx LiteSpeed.
Cài đặt wordpress với CyberPanel
Do CyberPanel là app có sẳn trên Vultr nên việc cài đặt hết sức dễ dàng.
1. Cài đặt CyberPanel lên VPS Vultr.

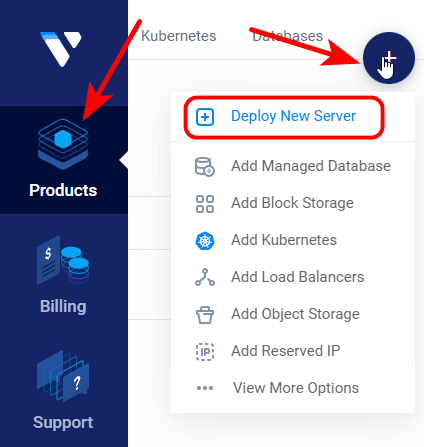
- Chọn Products > Nhấn vào dấu + > chọn Deplop New Server hay truy cập vào đường dẫn https://my.vultr.com/deploy/
- Ở cửa sổ Deploy New Instance tiếp tục chọn theo cấu hình sau.
- Choose Server > chọn Cloud Compute
- CPU & Storage Technology > chọn AMD High Performance
- Server Location > Chọn Singapore, Tokyo theo thứ tự ưu tiên để có tốc độ về VN nhanh nhất.
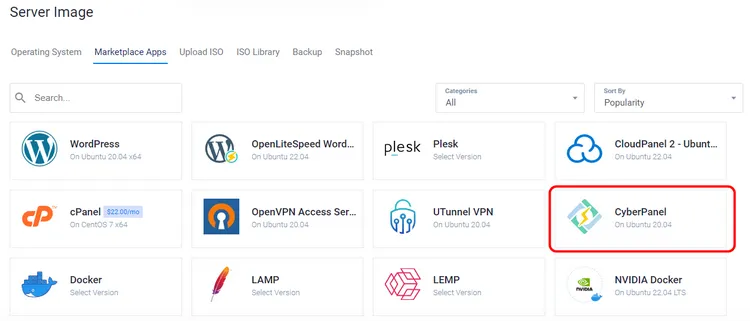
- Server Image > Chuyển qua Tab Marketplace Apps > Chọn CyperPanel

- Server Size > Chọn cấu hình mong muốn
- Add Auto Backups > Bỏ chọn nếu bạn không muốn thêm $2,4/tháng.
- Additional Features > không lựa chọn gì.
- SSH Keys > Làm theo hướng dẫn Tạo SSH Key và kết nối VPS trên MobaXterm.
- Server Hostname & Label > Tên gợi nhớ VPS
- Chú ý mục Summary là số tiền bạn mất hàng tháng để chạy VPS > Nhấn Deploy Now để tạo VPS

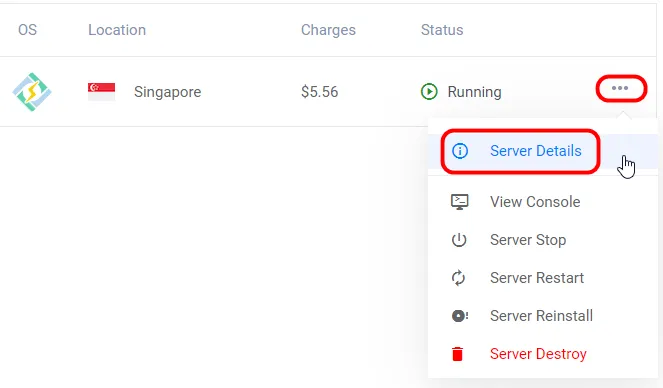
- Mục Products > Tab Instances bạn sẽ thấy VPS mới tạo > nhấn vào dấu ba chấm > chọn Server Details để lấy thông tin đăng nhập CyperPanel.


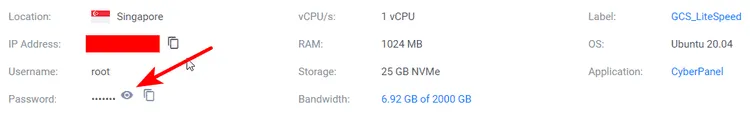
- Chú ý phần Ip Address là Ip VPS, Username đăng nhập mặc định là Root, Password bạn nhấn vào biểu tượng con mắt sẽ show pass, hay nhấn nút kế bên để copy vào clipboard.
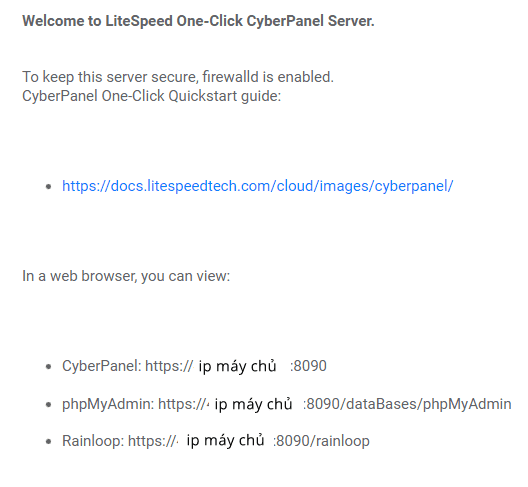
- App Instructions là thông tin đăng nhập CyperPanel

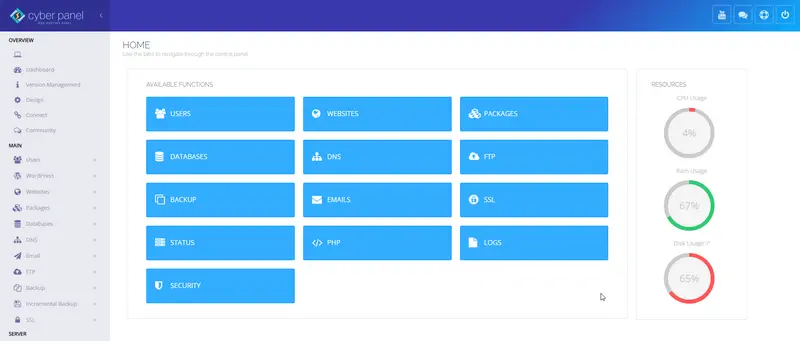
2. Đăng nhập và cấu hình CyberPanel
Đăng nhập CyperPanel
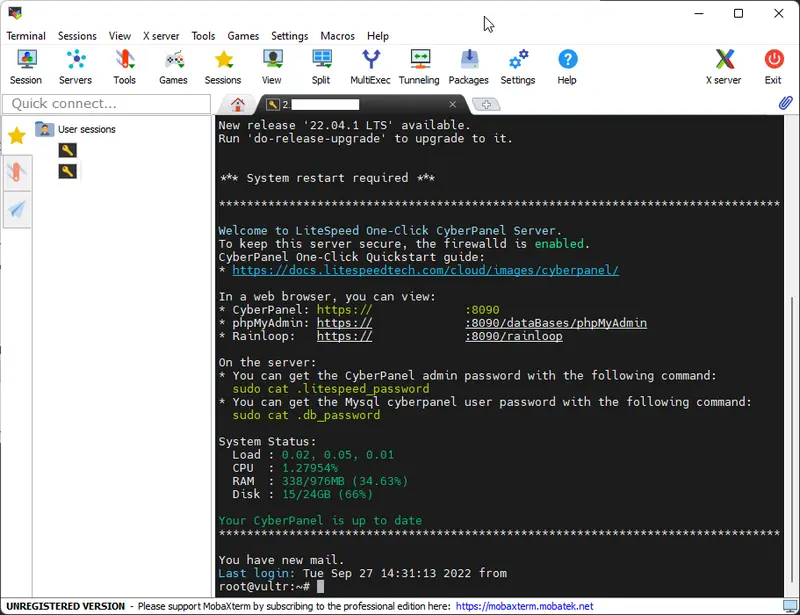
- Tạo password Admin bằng cách kết nối VPS bằng MobaXterm và gõ dòng lệnh
sudo cat .litespeed_password

- Đăng nhập CyberPanel bằng đường dẫn https://ip máy chủ:8090

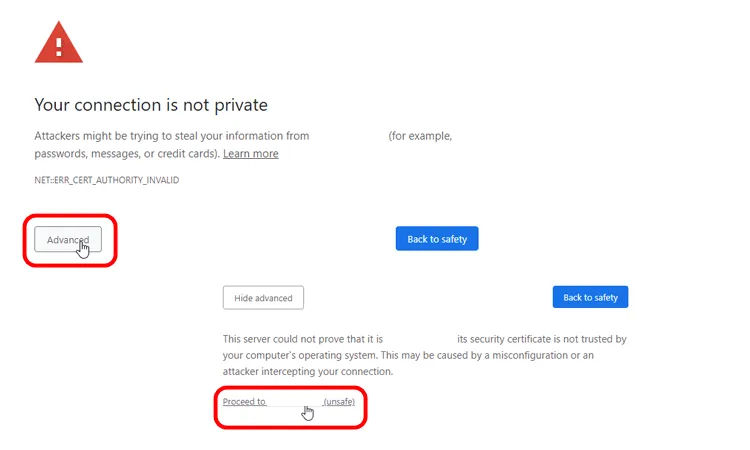
- Nếu hiện ra thông báo như trên nhấn vào Advanced > Procceed to Ip máy chủ (unsafe) để đi đến trang đăng nhấp CyperPanel

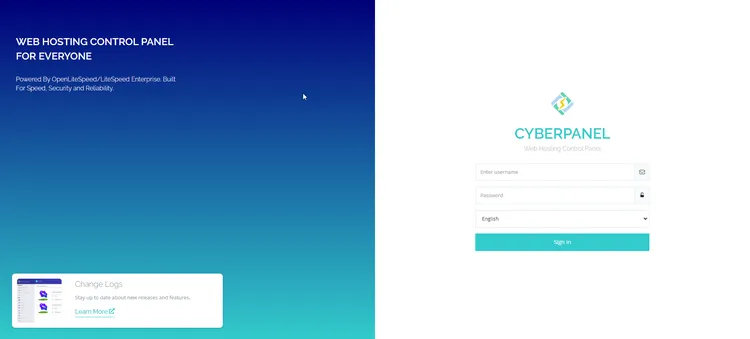
- Nhập Admin ở ô User Name và Password được tạo ở trên > Nhấn Sign In

Một vài thiết lâp CyperPanel
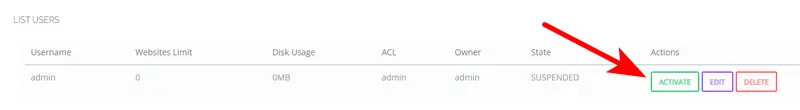
1. Tạo User Admin mới và tắt user Admin
- User > Create New User > Điền thông tin và chọn Admin ở mục Select ACL
- Thoát User Admin và Đăng nhập với User mới tạo.
- Chọn User > List User và DeActive User Admin

2. Bật đang nhập xác thực hai yếu tố
- User > Modify User > Chọn User cần bật xác thực > Stick 2FA ở mục Additional Features
3. Cài đặt WordPress trên CyberPanel
Tạo website trên CyperPanel
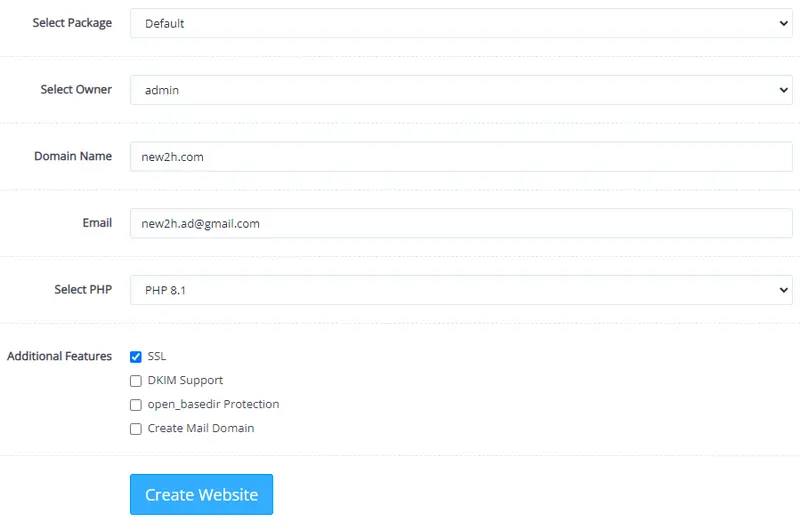
Đầu tiên cần tạo Website trên CyperPanel với đường dẫn Websites > Create Website và điền thông tin như hình dưới.

- Select Package > Default bạn có thể tùy chọn Package theo hướng dẫn.
- Select Owner > Chọn User quản lý
- Domain name > Thông tin tên miền
- Email > mail quản trị
- Select PHP > Chọn phiên bản PHP mới nhất (8.1)
- Additional Features: Thêm SSL (lưu ý là phải kết nối tên miền với Hosting trước)
Nhấn Create Website để hoàn thành.
Cài WordPress + LS Cache
- Vào Websites > List Websites > Chọn Website vừa tạo kéo xuống ở mục APPLICATION INSTALLER chọn WP + LS Cache

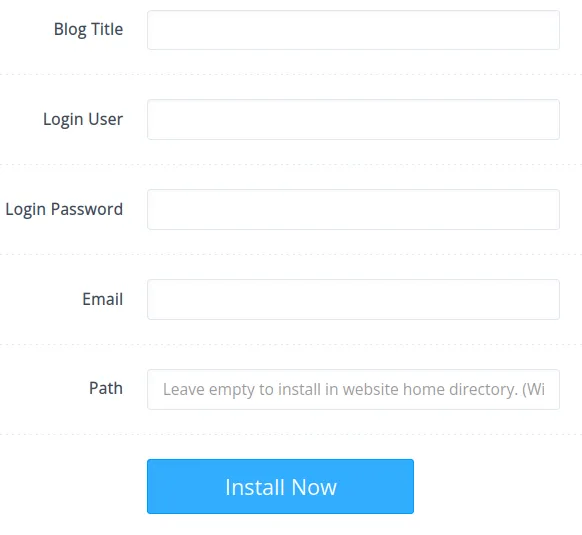
- Hoàn thành các thông tin ở bản sau

- Chú ý ở mục Path nên để trống, để WordPress được cài mặc định vào thư mục public_html > Nhấn Install Now

Ok vậy bạn đã có một trang WordPress hoàn chỉnh chạy trên VPS Vultr thông qua CloudFlare.
Các tùy chỉnh cần trên trang WordPress mới
Với một trang wordpress mới dưới đây là các tùy chọn bạn cần làm.
- Các tùy chỉnh trong Settings
- Cấu hình lại đường dẫn (permalink)
- Thêm các page Contact, About, Terms of Service, Privacy Policy.
Đăng nhập vào trang quản trị với User và Pass đã tạo ở trên qua đường dẫn tenmien/wp-admin
1. Các tùy chỉnh trong Settings
- Truy cập Settings > General: Tại đây bạn có thể tùy chỉnh tên Website, Tagline, ngôn ngữ, thời gian …
- Các mục Writing, Reading, Discussion, Media nên để mặc định.
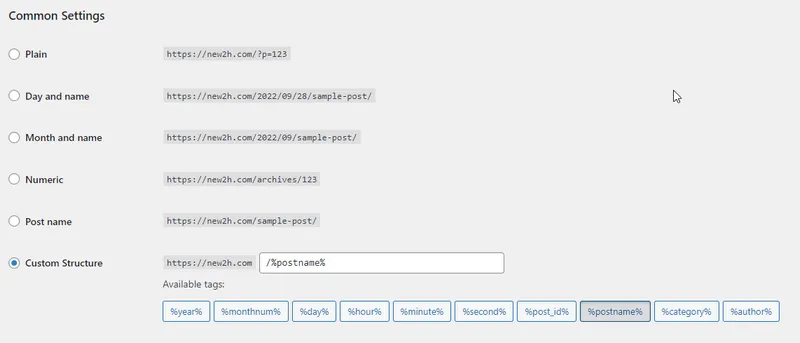
2. Cấu hình lại đường dẫn Permalink
- Ở Dashboard Admin > Chọn Settings > Permalink

- Để tối ưu cho SEO, New2h đề nghị bạn chọn mục Post name hoặc
/%postname%
3. Thêm các page Contact, About, Terms of Service, Privacy Policy.
Đây là yêu cầu mặc định của mọi trang web, nó giúp Google xác định trang web và hổ trợ các đăng ký sau này như Google GA chẳng hạn.
Các bạn có thể Google cách tạo các trang này.
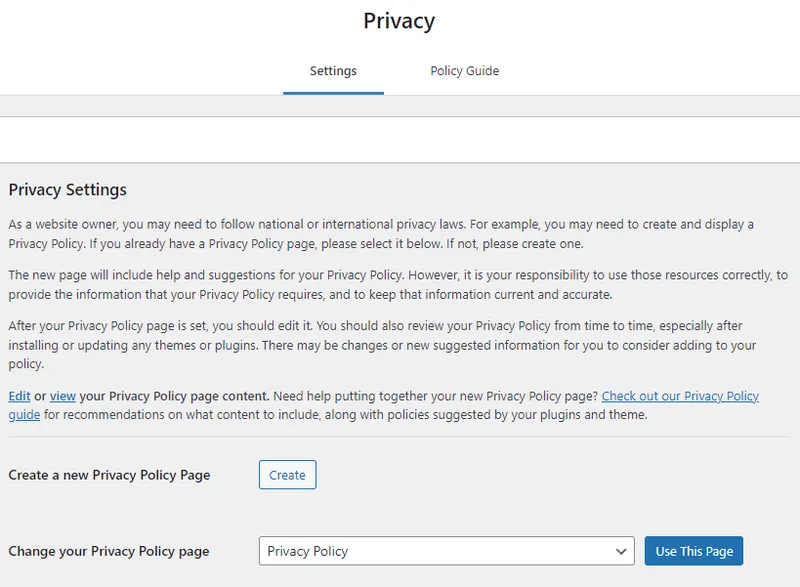
- Với Privacy Policy các bạn có thể vào đường dẫn Settings > Privacy nhấn Create để tạo.
- Sau đó chọn trang Privacy Policy vừa tạo ở mục Change your Privacy Policy page và nhấn Use This Page

Ok vậy đã hoàn thành các bước cài đặt cơ bản trên trang WordPress mới.
Bây giờ bạn tiến hành cài các plugins cần thiết và lựa chọn themes cho trang web của mình.
Cài đặt Plugins
Trên thư viện Plugins WordPress có đến hơn 30.000 plugins, tuy nhiên không phải cái nào cũng tốt.
Dưới đây là là danh sách các plugins mà New2h hiện đang sử dụng.
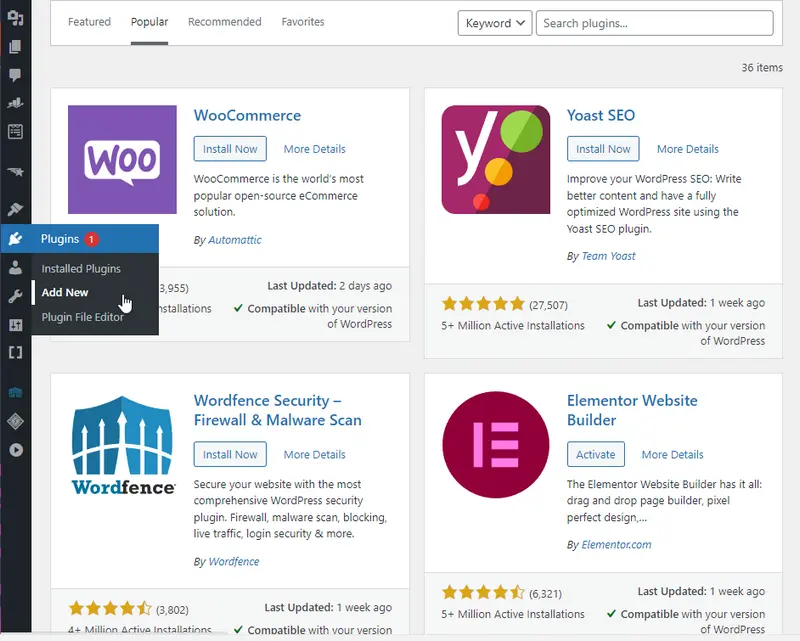
- Ở Dashboard > Plugins > Add New để cài đặt plugins mới

- Lưu ý là các bạn chỉ nên chọn những plugins thật sự cần thiết, đồng thời tránh sử dụng nhiều plugins có các chức năng giống nhau.
- Thống kê 50% – 80% hiệu suất WordPress ảnh hưởng bởi plugins, càng nhiều plugins hay các chức năng chồng chéo càng làm WordPress nặng nề.
[su_table responsive=”yes” fixed=”yes”]
| Tên | Chức năng |
| LiteSpeed Cache | Plugins Cache dành riêng cho Server LiteSpeed (đã được cài sẵn). |
| Rank Math SEO | Plugins tối ưu SEO, bạn có thể thay thế bằng Yoast SEO. |
| UpdraftPlus WordPress Backup Plugin | Plugins Backup tốt hổ trợ upload backup lên Google Drive. |
| Site Kit by Google – Analytics, Search Console, AdSense, Speed | Hàng chính chủ, hổ trợ Analytics, Search Console, AdSense ngay tren Dashboard. |
| Akismet Spam Protection | Chống spam (đã được cài sẵn). |
| Classic Editor | Chuyển khung soạn thảo về Classic. |
| Advanced Editor Tools (previously TinyMCE Advanced) | Nếu bạn muốn thêm nhiều tùy chọn soạn thảo. |
| Contact Form by WPForms – Drag & Drop Form Builder for WordPress | Plugins hổ trợ Form tốt nhất hiện tại. |
| WPS Hide Login | Tùy chọn và thay đổi đường dẫn /wp-admin |
| WordPress Shortcodes Plugin — Shortcodes Ultimate | Hổ trợ shortcodes đa dạng. |
| Wordfence Login Security | Bật các xác thực đăng nhập reCAPTCHA, 2FA |
| Elementor Website Builder | Tạo và thiết kế Home, Landing Page (tùy chọn) |
| WooCommerce | Tạo shop trên WordPress (tùy chọn) |
| Pretty Links | Link rút gọn làm Affiliate |
[/su_table]
- Các plugins bảo mật như Wordfence Security – Firewall & Malware Scan, All In One WP Security & Firewall thật sự là vô dụng. Bạn tin nó scan ra được mã độc trên Website của mình?
- Bạn muốn bảo mật thì mọi tùy chọn đều có thể chỉnh sửa qua file .htaccess, tiếp theo là CloudFlare và mục Security trong CyperPanel.
- Các plugin hình ảnh hiệu ứng là đánh đổi giữa hiệu năng và thẩm mỹ.
- Plugins tối ưu hình ảnh, càng thêm rác. Hãy sử dụng định dạng Webp với Squoosh để tinh chỉnh.
Cài đặt themes
Themes chiếm 50% nguyên nhân làm chậm website wordpress của bạn.
1. Chọn theme khi bạn không rành code
- Themes về Blog và tin tức mình khuyến khích sử dụng JNEW trên themeforest.net.
- Shop bán hàng – khuyến khích Flatsome trên themeforest.net.
2. Chọn themes khi bạn biết chút ít code (đề nghị)
- Framework Open Source Genesis – https://www.studiopress.com/themes/genesis/
- GeneratePress Themes – https://generatepress.com/
- Astra Themes – https://wpastra.com/ >> Review Đánh giá chi tiết + tặng Astra Pro Free
Đây là các themes mà mình đang sử dụng. Chính New2h đang sử dụng Astra Theme.
Các themes này mình đáng giá đầy đủ chức năng, code tốt, tối ưu SEO và hiệu suất.
Bảo mật
Cũng không quá khó để bảo mật WordPress, dưới đây là vài cách đơn giản mà hiệu quả.
- Sử dụng một tài khoản khác tài khoản quản trị để đăng bài.
- Mật khẩu ít nhất 32 ký tự và nhiều ký tự đặc biệt.
- Thay đổi link đăng nhâp wp-admin bằng plugin WPS Hide Login.
- Cài nhập đăng nhập xác thực 2 yếu tố bằng plugin Wordfence Login Security.
- Thường xuyên backup.
- Sử dụng plugins, themes trên kho chính chủ, từ nguồn uy tín. Nói không với hàng null.
- Sử dụng CloudFlare để dấu ip máy chủ, chống DDOS, đồng thời bảo mật tài khoản CloudFlare.
- Tùy chọn bảo mật trong CyperPanel.
- Bảo mật tài khoản VPS Vultr.
09 bước bảo mật mình cho là cơ bản mà ai cũng làm được. Tuy nhiên, bảo mật quan trọng chính là con người, đôi khi những quyết định đơn giản nhất lại ảnh hưởng bảo mật nhất.
Bảo trì, nâng cấp và chăm sóc website
Đây là bước song hành với quá trình phát triển website wordpress của bạn. Điều bạn cần làm là:
- Cập nhật Plugins, Themes, core WordPress chú ý backup đầy đủ trước khi thực hiện.
- Chú ý các lỗi liên quan đến hình ảnh, dọn dẹp các hình ảnh không sử dụng.
- Dọn dẹp log, database định kỳ.
- Tối ưu, thử nghiệm các tính năng mới, hay themes mới.
Tóm lượt
Bài viết cũng khá dài, cám ơn các bạn đã theo mình tới tận đây. Tóm lại để tạo website trên WordPress bạn cần làm các bước sau:
- Đăng ký tên miền và VPS trên Vultr.
- Liên kết tên miền và VPS sử dụng CloudFlare.
- Cài đặt CyperPanel trên VPS Vultr.
- Cài đặt WordPress + themes + plugins.
- Tùy chỉnh WordPress + bảo mật.
Hi vọng bài hướng dẫn sẽ giúp bạn dễ dàng bắt đầu tạo website trên WordPress. Nếu các bạn có điều gì thắc mắc, hãy để lại một bình luận nhé.
