Khi nhắc tới theme WordPress được sử dụng nhiều nhất ở cộng đồng VN thì mình dám khẳng định là Flatsome.
Flatsome là theme chuyên về Shop Online, với ưu điểm nổi bật đó chính là tốc độ, tùy chỉnh và tương thích tuyệt đối với WooCommerce.
Flatsome thật sự đáng với cái giá $59 trên EnvatoMarket. Mình rất khuyến khích các bạn bỏ tiền ra mua (để tiết kiệm hãy chọn loạt BlackFriday diễn ra cuối năm).
Dưới đây, mục đích giúp các bạn tiếp cận Flatsome “MIỄN PHÍ”, mình chia sẽ Link tải Flatsome 3.16.1.
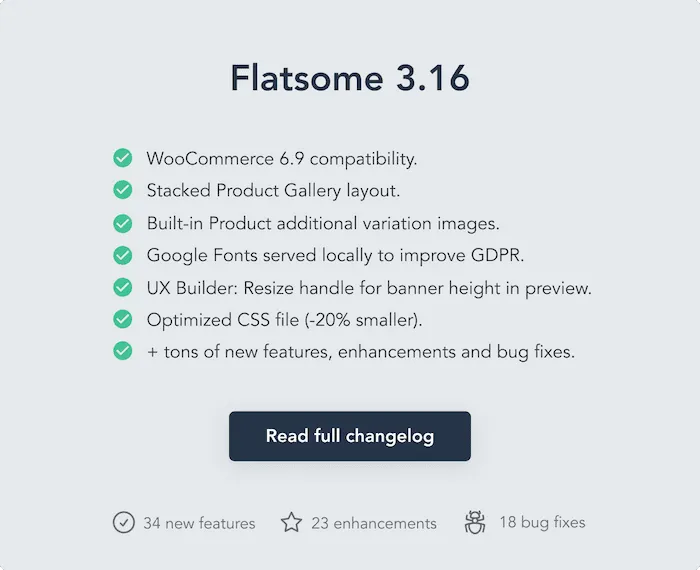
Flatsome 3.16.1 có gì mới

Tính năng mới cập nhật trong bản 3.16 này mình ưng ý nhất là “Built-in Product additional variation images”.
Bây giờ có thể thêm thắt hình ảnh dễ dàng mà không cần phải dùng code hay plugin như trước.
Ngoài ra bộ code cũng được tối ưu hơn ở phần CSS (tới 30%), Flatsome nhanh nay càng nhanh hơn.
Ưu điểm nổi bật của Flatsome Theme
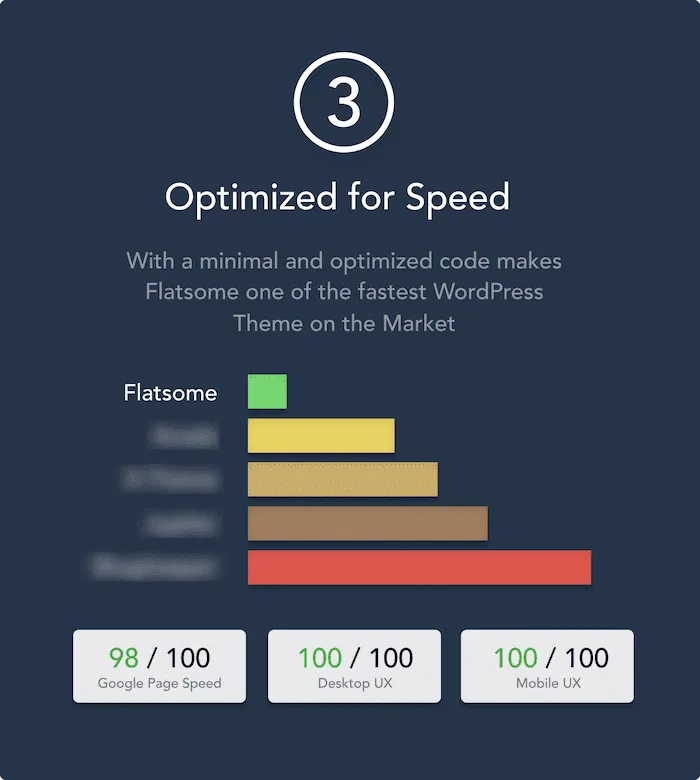
Tốc độ
Ở các phiên bản trước bộ code của Flatsome được tối ưu khá tốt. Ở bản cập nhật 3.16 các tệp CSS được tối ưu hơn nữa (giảm 30%).
Quay trở lại quá khứ một chút, thời điểm ra mắt 2013, Flatsome được đánh giá yếu hơn các đối thủ cùng thời như OceanWP, Shopkeeper, Divi,…
Tuy nhiên, trải qua 7 năm phát triển bây giờ mọi chuyện đã khác đi rất nhiều. Mình đáng giá đây là theme có bộ code tối ưu tốt nhất trên EnvatoMarket trong top các item bán chạy.

Ux Builder
Mình thật sự ấn tượng với tính năng này của Flatsome, nhẹ nhàng, hiệu quả, trực quan.
Đó là những nhận định của mình khi sử dụng UX Builder của Flastsome để xây dựng landing page trực tiếp (live code).
So với các Top page builder nổi tiếng có thể kể đến Elementor, WPBakery Page Builder (tên cũ Visual Composer), Divi, Beaver Builder với mình UX Builder vẫn dễ sử dụng.
Và do là code được tối ưu với Flatsome nên độ tương thích thì khỏi phải bàn.
Nói không ngoa khi đây là tính năng sáng giá trên Flatsome và tạo nên sự khác biệt với phần còn lại.
Chi tiết bạn có thể xem tại https://flatsome3.uxthemes.com/features/ux-page-builder/
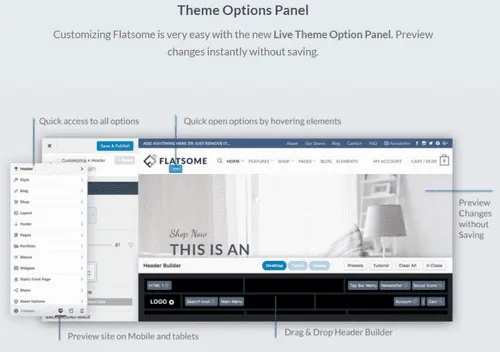
Theme Options

Với phương châm với con “gà” cũng có thể sử dụng được theme. UX đã rất thành công trong việc xây dựng 1 panel tùy biến vô cùng trực quan và dễ sử dụng.
Theme không chỉ được tích hợp woocommerce để xây dựng 1 trang bán hàng, nhờ vào việc tối ưu seo, tốc độ và giao diện theme còn có thể dùng để làm trang tin tức, affiliate, doanh nghiệp,…
Bạn có thể tùy biến Flatsome từ A tới Á tuy nhiên cái gì cũng có cái giá của nó. Khi bạn tùy biến hoàn toàn mà không sử dụng Demos thì thật “Ối zồi ôi”.
New2h cho đây là 03 tính năng nổi bật và làm Flatsome trở nên khác biệt và tốt so với các theme còn lại. Nói không bằng vọc, mời các bạn tải về và sử dụng Flatsome mới nhất 3.16.
Link tải Flatsome 3.16.1

Link tải Flatsome 3.16.1
[su_button url=”https://new2h.com/getlink/?url=68747470733a2f2f7777772e6673686172652e766e2f66696c652f59354b36533847443954355a” target=”blank” style=”stroked” background=”#2638c4″ color=”#FFFFFf” size=”7″ center=”yes” icon=”icon: cloud-download” ]FSHARE[/su_button]
Cách Active Theme Flatsome
-
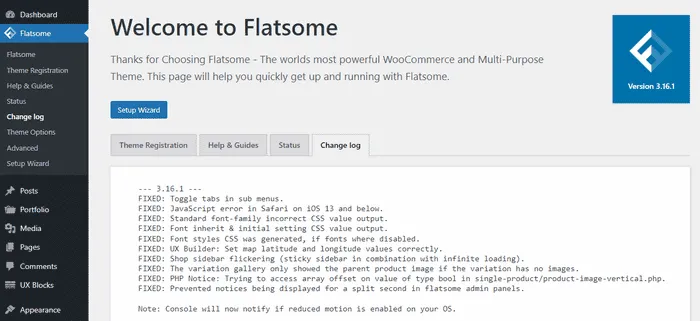
Bước 1: Cài đặt theme Flatsome
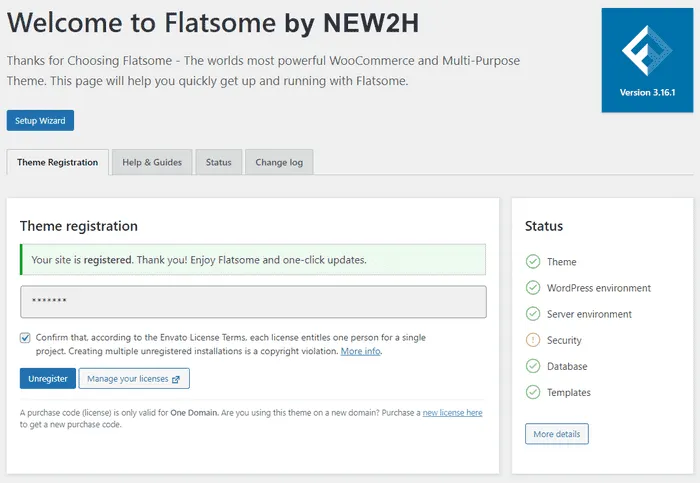
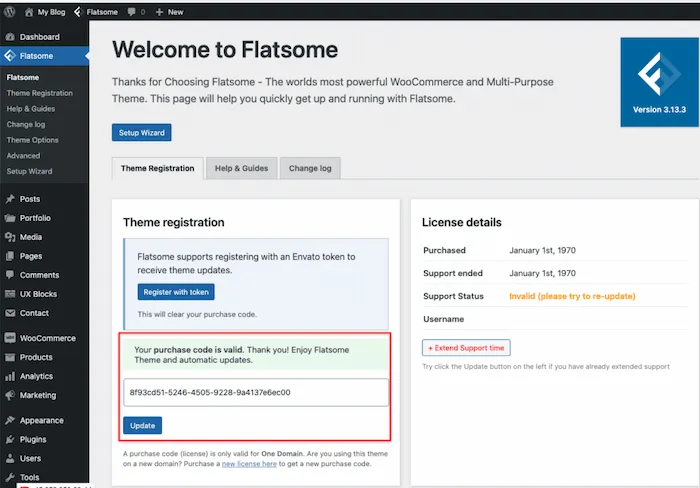
Nếu menu theme như này thì theme đã được kích hoạt, bạn chỉ việc sử dụng.

-
Bước 2: Mở trình quản lý database (phpmyadmin hoặc Adminer)
Nếu theme Flatsome của bạn chưa được kích hoạt sẵn, hãy mở trình quản lý Database (nhớ backup).
Truy cập vàp database website chạy Flatsome.

-
Bước 3: Chạy lệnh kích hoạt với key.
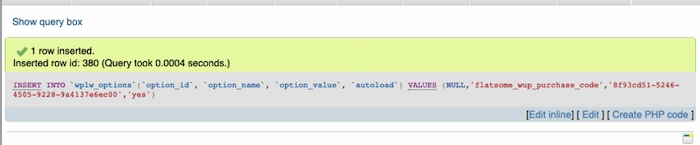
Chạy câu lệnh kích hoạt dưới đây.
[su_note note_color=”#2b303b” text_color=”#6Fbb72″ radius=”8″]INSERT INTO ‘wp_options'(‘option_id’,’option_name’,’option_value’,’autoload’) VALUES (NULL,’flatsome_wup_purchase_code’,’8f93cd51-5246-4505-9228-9a4137e6ec00‘,’yes’)[/su_note]
Lưu ý: Nhớ thay phần Prefix (ở đây là wp_) phù hợp với database của bạn.

Bạn có thể thay đổi các key kích hoạt dưới đây.
[su_note note_color=”#2b303b” text_color=”#6Fbb72″ radius=”8″]8f93cd51–5246–4505–9228–9a4137e6ec00
8f93cd51-5246-4505-9228-9a4137e6ec00
c173b5f9-c7a7-4f30-83be-90e22de44f0d
B5E0B5F8DD8689E6ACA49DD6E6E1A930[/su_note]

Chúc các bạn thành công.
Tóm lượt
Cách kích hoạt theme Flatsome cũng khá đơn giản. Tuy nhiên, mình luôn khuyến nghị các bạn mua theme ủng hộ tác giả.
Đồng thời nếu các bạn quan tâm thì Astra và GeneratePress được mình đánh giá là hai theme cực tốt bạn nên dùng.
Các bạn có đóng góp hay thắc mắc gì hãy để lại một bình luận nhé.