GeneratePress mình đánh giá là một trong những chủ đề WordPress tốt nhất và nhanh nhất.
Bộ code càng ngày càng hoàn thiện, các chức năng đầy đủ, nhẹ, mượt và cực kỳ ổn định là những gì mình nhận được khi sử dụng GeneratePress.
Bài viết này mình sẽ đánh giá các tính năng nổi bật, đồng thời chia sẽ với các bạn những tính năng đặc biệt.
GeneratePress
Nói không quá khi New2h đánh giá GeneratePress là theme WordPress khá nhẹ, cho tốc độ cực ổn, đi cùng sự ổn định và tính năng vừa đủ.
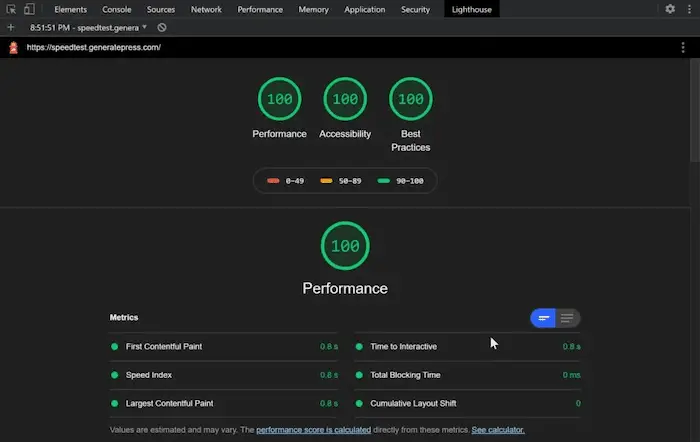
1. Hiệu suất
Như các bạn đã biết sau khi Google tung ra gói cập nhật Core Web Vitals, thì tốc độ website đã trở thành tiêu chuẩn đánh giá xếp hạng Website.
Hiệu năng GeneratePress thì mình không đi sâu do có quá nhiều bài review chất lượng bạn có thể Google .
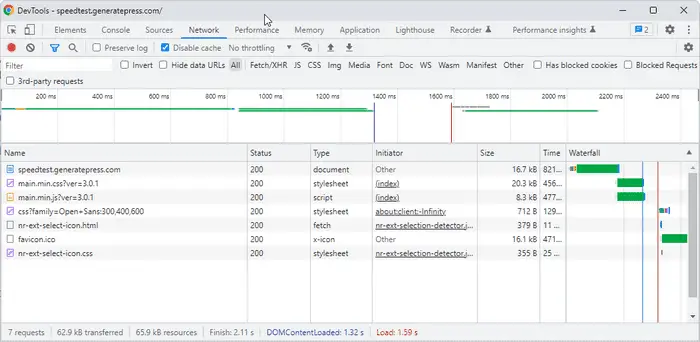
Mình chỉ đang mong đợi GeneratePress phiên bản 3.0, ở đó tác giả Tom Usborne đã kết hợp 3 file CSS hiện có ở bản 2.0 thành 1 file duy nhất Main.Min.CSS tăng tốc độ lên tới 55% và nhiều thay đổi quan trọng trong core code của theme.
Mình thật sự mong chờ, vì request càng ít thì tốc độ càng nhanh, và việc này làm giảm đáng kể các chỉ sốLargest Contentful Paint, First Input Delay, Cumulative Layout Shift, thật sự là tuyệt vời.


Bạn có thể truy cập SpeedTest.GeneratePress.com để test thử.
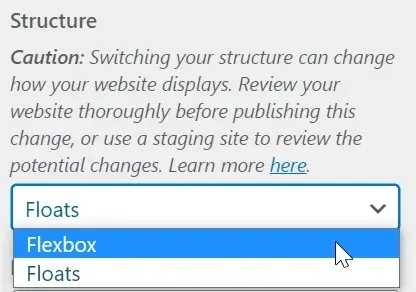
2. Flexbox Grid vs Legacy Floats
Flexbox Grid nhẹ và nhanh hơn Legacy Floats và bạn có thể tùy chỉnh thay đổi theo đường dẫn Appearance > Customizer > General

Lưu ý: Là giao diện của bạn có thể bị lỗi nếu chuyển từ Floats sáng Flexbox (hãy chú ý)
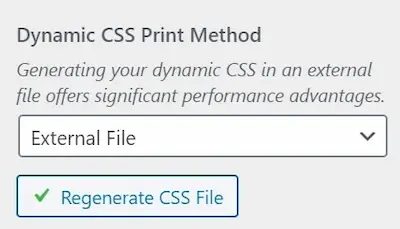
3. External File Dynamic CSS

Tính năng này có trong bản GeneratePress Pro, bây giờ các tệp CSS động sẽ được tách ra khỏi các CSS tĩnh.
Điều này giúp theme hoạt động hiệu suất hơn, tốc độ tái lập các đoạn CSS nhanh hơn.
Bạn có thể điều chỉnh chức năng này theo đường dẫn Appearance > Customizer > General > Dynamic CSS Print Method, nhấn Regenerate CSS File và nhấn Publish để hoàn tất.
4. Giá mua GeneratePress Pro

Hiện tại, giá bán GeneratePress Pro bản cập nhật 1 năm là $59, trọn đời là $249 cài được cho 500 site.
Giá này hiện tại đang tương đương với Astra Theme Pro, các bạn có thể cân nhắc.
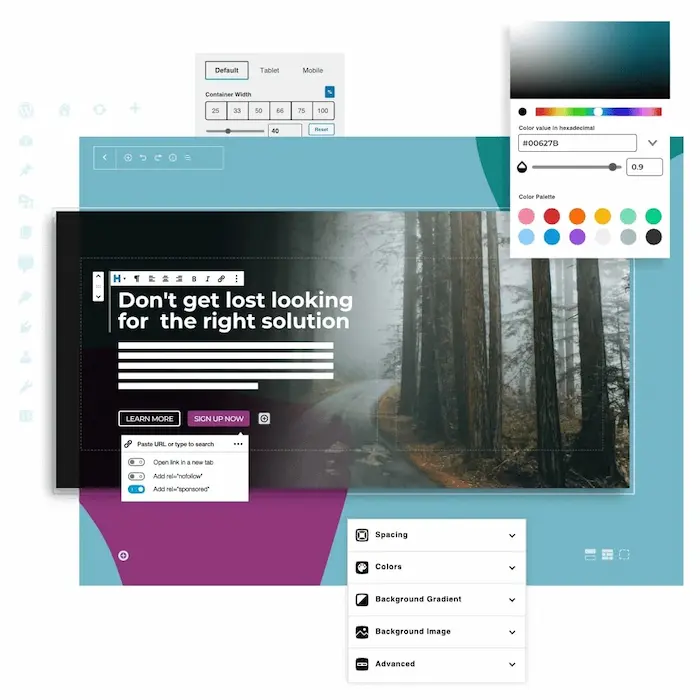
5. Site Library và GenerateBlocks
Site Library chưa các cấu hình site sẵn có và GenerateBlocks để thiết kế và tạo landing page cực tốt trên GeneratePress Pro.


GP Premium 2.2.0 + Generatepress 3.2.0
Nhằm mục đích thử nghiệm mình tặng các bạn GP Premium 2.2.0
Và Generatepress 3.2.0
Các tính năng bổ sung cho Generatepress
1. Thêm Breadcrumbs vào GeneratePress Theme
Mình sẽ hướng dẫn các bạn tạo Breadcrumbs trên 03 plugins SEO phổ biến là Yoast SEO, Rank Math Plugin, All in One SEO pack plugin.
Còn bạn hỏi Breadcrumbs là gì thì nó đây!
![]()
1.1 Breadcrumbs với Yoast SEO
- Bước 1: Bật chức năng breadcrumbs theo đường dẫn Yoast SEO > Search Appearance > Breadcrumbs > Enable Breadcrumbs
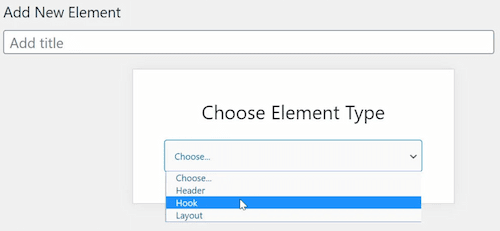
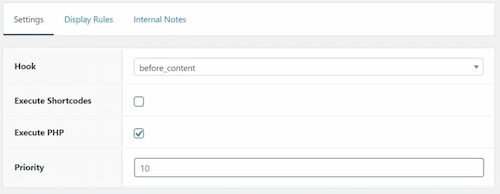
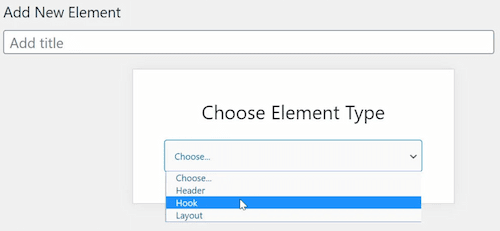
- Bước 2: Tạo Element mới theo đường dẫn Appearance > Elements > Add New Element > Chọn Element Type là Hook

- Bước 3: Dán đoạn code dưới đây và tùy chỉnh các settings
<?php if ( function_exists('yoast_breadcrumb') && !is_front_page() ) : ?> <div class="grid-container grid-parent"> <div class="page-header"> <?php yoast_breadcrumb('<p id="breadcrumbs">','</p>'); ?> </div> </div> <?php endif; ?>


- Ok nhấn Publish để hoàn thành.
- Thêm đoạn CSS làm đẹp dưới vào Appearance > Customize > Additional CSS
#breadcrumbs { padding: 10px 10px 10px 35px; margin-left: -30px; background: #fafafa; color: #5f5f5f; font-size: 14px; box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important; }1.2 Breadcrumbs với Rank Math
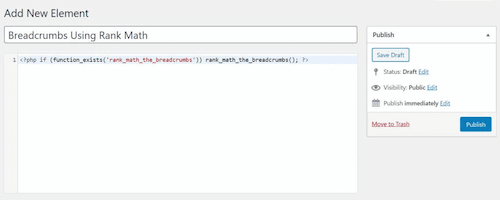
- Làm tương tự các bước như với plugins Yoast SEO. Với đoạn code trong Element
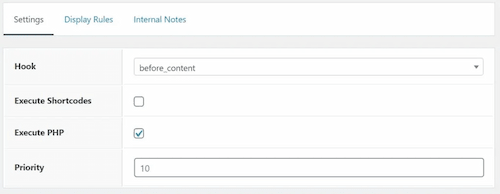
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>- Các settings



- Đoạn CSS làm đẹp
.rank-math-breadcrumb p {padding: 10px 10px 10px 35px;margin-left: -30px;background: #fafafa;color: #5f5f5f;font-size: 14px;box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important;}1.3 Breadcrumbs với All in One SEO
Đối với các bạn sử dụng plugins này thì đầu tiên bạn cần cài Breadcrumb NavXT và Code Snippets kích hoạt cả hai.
Tiếp theo là m theo các bước dưới đây.
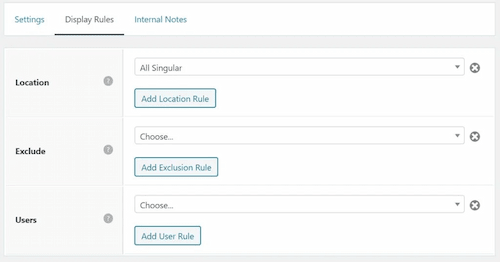
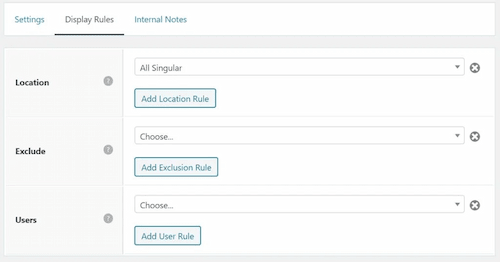
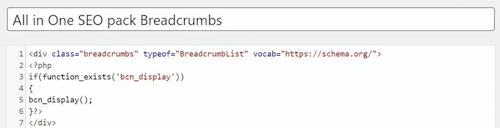
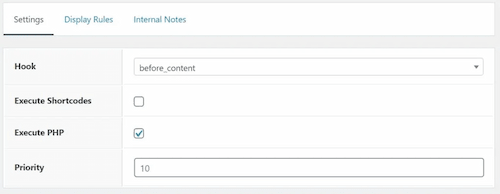
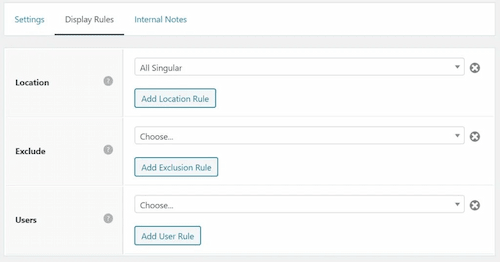
- Tạo Element như trên dán đoạn code dưới đây và các settings như hình dưới.
div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/"> <?php if(function_exists('bcn_display')) { bcn_display(); }?> </div>


- Sử dụng Code Snippets và thêm mới đoạn code Snippets > Add New
add_filter('bcn_breadcrumb_title', 'my_breadcrumb_title_swapper', 3, 10); function my_breadcrumb_title_swapper($title, $type, $id) { if(in_array('home', $type)) { $title = __('Home'); } return $title; }Đoạn code này để thay thế tên site thành HOME trên Breadcrumb
- Đoạn code CSS
.breadcrumbs { padding: 10px 10px 10px 35px; background: #fafafa; color: #5f5f5f; font-size: 14px; box-shadow: rgba(23, 43, 99, .14) 0 7px 28px !important; }2. Thêm Google Analytics cho GeneratePress
2.1 Không dùng plugins
- Bước 1: Tạo một Element mới với tùy chọn là Hook

- Bước 2: Dán đoạn code Google Analytics lấy từ Tài khoản Google Analytics > Admin > Tracking Info > Tracking Code
- Bước 3: Chọn hook to display là wp_head; Display Rules and select Location là Entire Site; nhấn Publish để hoàn tất.
2.2 Sử dụng CAOS Plugin
- Tải plugin CAOS
- Dán Google Analytics ID và chọn như hình dưới, sau đó nhấn Save Changes để hoàn tất cài đặt.

3. Sticky Last Widget
Đơn giản với đoạn code CSS, với đường dẫn Appearance > Customize > Additional CSS
@media (min-width: 769px) { .site-content { display: flex; } .inside-right-sidebar { height: 100%; } .inside-right-sidebar aside:last-child { position: -webkit-sticky; position: sticky; top: 70px; /*Adjust position */ } }4. Đổi ngày đăng thành ngày update bài viết
- Tạo một code mới với plugin Code Snippets qua đường dẫn Snippets > Add New
- Dán đoạn mã dưới đây và nhấn Activate để hoàn tất cài đặt.
add_filter( 'generate_post_date_output', function( $output, $time_string ) { $time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Published on: %2$s</time>'; if ( get_the_date() !== get_the_modified_date() ) { $time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), esc_html( get_the_date() ), esc_attr( get_the_modified_date( 'c' ) ), esc_html( get_the_modified_date() ) ); return sprintf( '<span class="posted-on">%s</span> ', $time_string ); }, 10, 2 );Tóm lượt
Bài viết này chứa một phần các kiến thức mình góp nhặc về theme GeneratePress. Mình sẽ cố gắn cập nhật nó thường xuyên, nếu các bạn có thắc mắc hay đóng góp cứ để lại bình luận nhé.
Đừng quên mình có bài hướng dẫn cài đặt WordPress cực kỳ chi tiết 1 phát ăn ngay.