Một trong những WordPress theme mà New2h khuyến khích các bạn sử dụng.
Theme Astra bản miễn phí có sẵn trên thư viện WordPress và luôn đứng top tải và cài đặt.
Astra Theme pro theo đánh giá của mình là “Nhanh, đẹp, tính năng đủ dùng”. Bài viết này mình sẽ đáng giá chi tiết và cả những hướng dẫn giúp bạn sử dụng nó dễ dàng.
Tính năng nổi bật của Astra Theme Pro
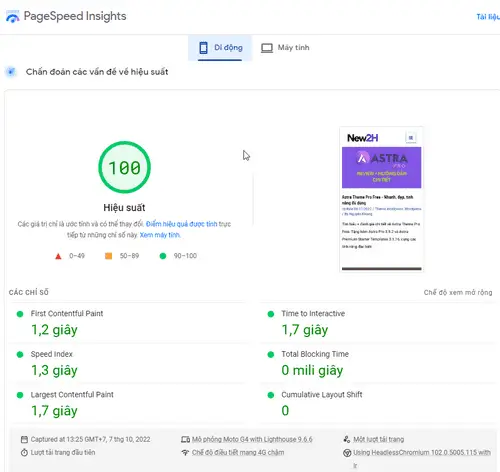
1. Hiệu năng

Mình đánh giá bộ code của Astra Theme khá “đẹp” và gọn gàng, và tốc độ càng được tối ưu hơn nữa do không có request jQuery ở Astra Theme.
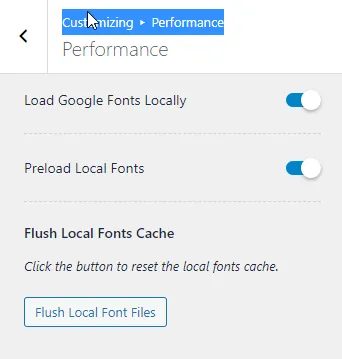
Astra Theme có thêm tính năng Host Google Fonts Locally. Điều này có nghĩa là Fonts Google tự lưu trữ tích hợp, và ngay lập tức hiển thị, bỏ qua bước yêu cầu tải fonts tới Google API.
Đây là một trong những bước cải thiện chỉ số CLS – Core Web Vitals.
Chức năng Host Google Fonts Locally có ở Customizing ▸ Performance

2. Thiết kế
Astra theme hổ trợ khá đầy đủ các công cụ để bạn thiết kế trang web của mình.
- Layouts
- Transparent Header
- Header and Footer Options
- Các tùy chọn về Fonts
- Sidebar
Cùng rất nhiều tính năng khác, bạn có thể theo dõi thêm ở đây https://wpastra.com/features/
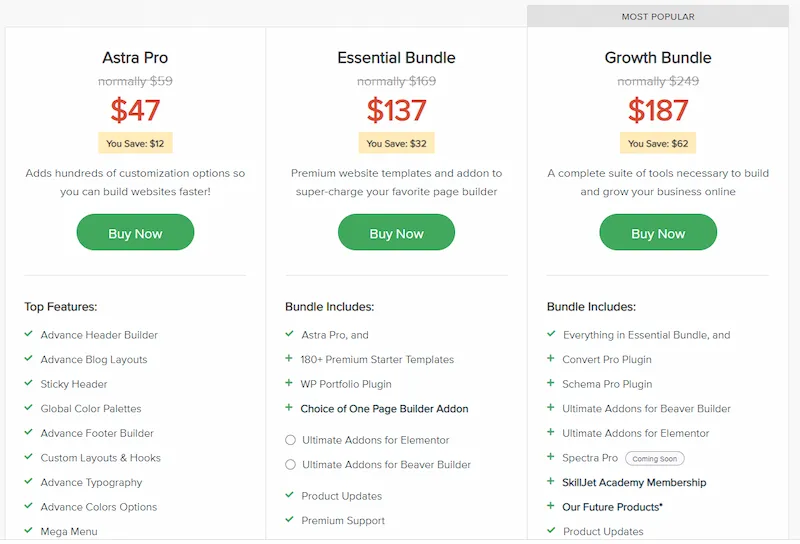
3. Phí bản quyền
Astra Theme phiên bản miễn phí là đủ dùng, tuy nhiên như thường lệ để sử dụng các chức năng nâng cao mà không phải tự code thì cần trả tiền.

Với bản rẻ nhất là Astra Theme Pro $47/năm và trọn đời là $227 với bản này bạn được sử dụng tất cả chức năng thông qua plugins Astra Pro (mình có chia sẽ bên dưới).
Astra Pro 3.9.2 và Astra Premium Starter Templates 3.1.16
Để sử dụng Astra Theme Pro Free bạn cần thanh toán khoản phí ở trên và sẽ được tải về Plugin Astra Pro nhằm “unclock” các tính năng.
- Ở đây vì mục đích giúp các bạn trải nghiệm Astra Theme Pro mình sẽ gửi tặng các bạn plugin này.
[su_button url=”https://new2h.com/getlink/?url=68747470733a2f2f7777772e6673686172652e766e2f66696c652f37334c4843594b4d37533458″ target=”blank” style=”stroked” background=”#2638c4″ color=”#FFFFFf” size=”7″ center=”yes” icon=”icon: cloud-download” ]FSHARE[/su_button]
- Bên cạnh đó là Astra Premium Starter Templates
[su_button url=”https://new2h.com/getlink/?url=68747470733a2f2f7777772e6673686172652e766e2f66696c652f34474e4d5848433258434944″ target=”blank” style=”stroked” background=”#2638c4″ color=”#FFFFFf” size=”7″ center=”yes” icon=”icon: cloud-download” ]FSHARE[/su_button]
Các tính năng bổ sung trên Astra Theme
Dưới đây, New2h tập hợp các tính năng bổ sung bằng các đoạn code đơn giản, đảm bảo hiệu suất của theme.
Yêu cầu là các bạn cần cài đặt Astra Pro.
1. Tạo và cài đặt Astra Child Theme
Child theme để giải quyết vấn đề các cài đặt, cấu hình hệ thống sẽ không bị ảnh hưởng khi tiến hành update theme.
Tôi nghĩ là không một ai muốn cài đặt, cấu hình lại hệ thống sau mỗi lần update cả. Và dưới đây là hướng dẫn.
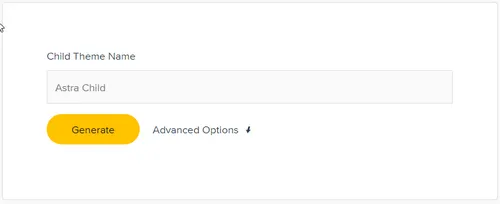
- Bước 1: Truy cập vào https://wpastra.com/child-theme-generator
- Bước 2: Nhấn vào “Generate” và tải về chil theme. Hoặc chọn “Advanced Options” để có nhiều tùy chọn hơn.

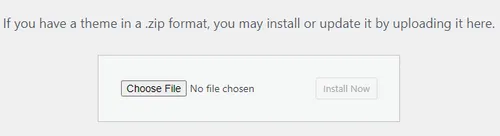
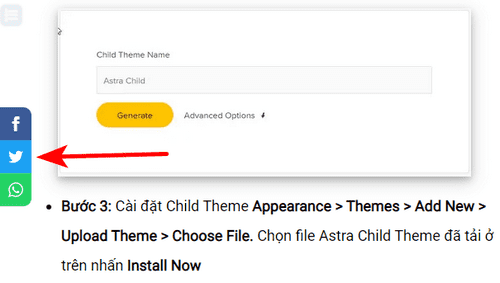
- Bước 3: Cài đặt Child Theme Appearance > Themes > Add New > Upload Theme > Choose File. Chọn file Astra Child Theme đã tải ở trên nhấn Install Now

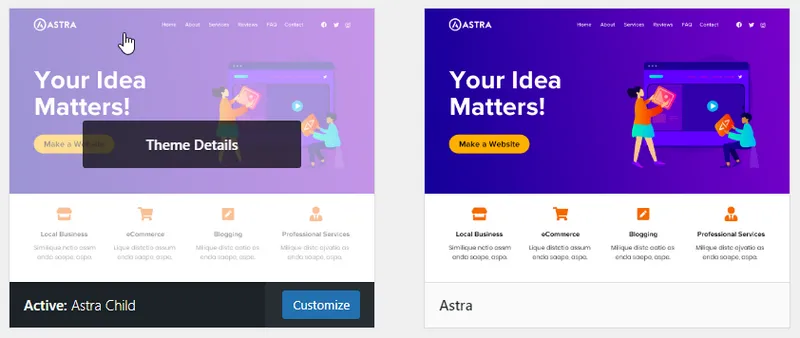
- Bước 4: Kích hoạt Astra Child Theme Appearance > Themes, nhấn Active Child Theme vừa cài đặt.

Ok vậy là hoàn thành cài đặt Child Theme Astra.
2. Thêm Last Update vào Astra Theme Pro Free
Mặc định Astra Theme chỉ hiển thị ngày đăng của bài viết, cho dù bạn có cập nhật cho bài viết thì nó chỉ hiển thị thời gian đăng bài.
Do đó, hướng dẫn này giúp bạn thay thế thời gian đăng bằng thời gian cập nhật bài viết.
Điều này tốt cho SEO và người đọc. Các bước thực hiện như sau:
- Bước 1: Cài plugin Code Snippets và kích hoạt plugins.
- Bước 2: Từ Dashboard Admin > Snippets > Add New, đặt tiêu đề, dán đoạn code dưới đây và nhấn Active.
[su_note note_color=”#262B2F” text_color=”#A7FC00″ radius=”8″]function astra_new2h_post_date( $output ) {[/su_note]
$output = 'Updated:';
$format = apply_filters( 'astra_post_date_format', '' );
$modified_date = esc_html( get_the_modified_date( $format ) );
$modified_on = sprintf(
esc_html( '%s' ),
$modified_date
);
$output .= '<span class="posted-on">';
$output .= '<span class="post-updated" itemprop="dateModified"> ' . $modified_on . '</span>';
$output .= '</span>';
return $output;
}
add_filter( 'astra_post_date', 'astra_new2h_post_date' );
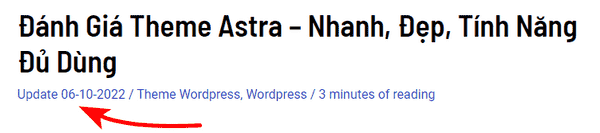
- Và đây là kết quả.

3. Sticky Sidebar trên Astra Theme Pro
Với cài đặt này, Widget cuối cùng trên Sidebar sẽ di chuyển dọc theo trang.
Để thực hiện bạn làm theo các bước sau:
- Bước 1: Dashboard > Appearance > Customize > Nhấp chọn Additional CSS
- Bước 2: Copy và dán đoạn CSS code dưới và nhấn Publish để hoàn tất.
[su_note note_color=”#262B2F” text_color=”#A7FC00″ radius=”8″]
@media (min-width: 769px) { .ast-container { display: flex; } .sidebar-main { height: 100%; } .sidebar-main aside:last-child { position: -webkit-sticky; position: sticky; top: 50px; } }[/su_note]
4. Thêm Social Sharing Buttons

Code này áp dụng hook của WordPress, code SVG icon social, CSS, vài đoạn PHP. Tất cả nhằm đảm bảo hiệu suất, gọn nhẹ.
Bạn làm theo các bước sau:
- Bước 1: Kích hoạt Custom Layouts theo Appearance > Astra Options > Activate Custom Layouts. Lưu ý chỉ kích hoạt được khi bạn sử dụng Astra Pro.
- Bước 2: Tạo Layouts mới, Appearance > Astra Options > Custom Layouts > Add New nhớ Enable Code Editor.
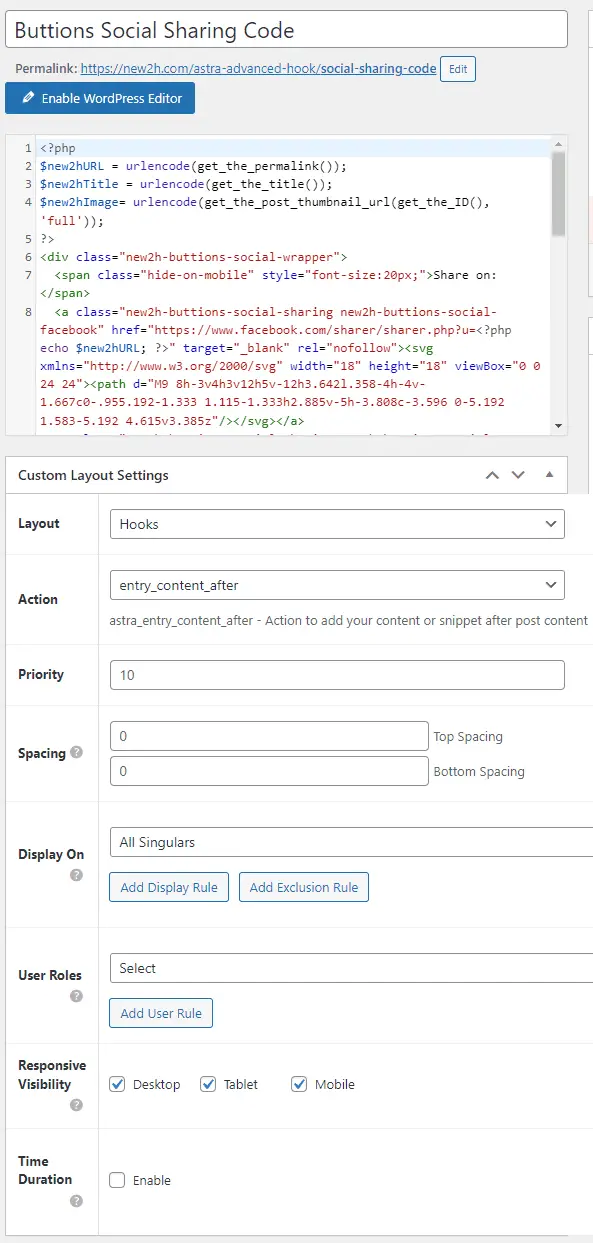
- Bước 3: Copy đoạn code dưới và tùy chỉnh như hình > nhấn Publish để hoàn tất.
[su_note note_color=”#262B2F” text_color=”#A7FC00″ radius=”8″]
<?php
$new2hURL = urlencode(get_the_permalink());
$new2hTitle = urlencode(get_the_title());
$new2hImage= urlencode(get_the_post_thumbnail_url(get_the_ID(), 'full'));
?>
<div class="new2h-buttions-social-wrapper">
<span class="hide-on-mobile" style="font-size:20px;">Share on:</span>
<a class="new2h-buttions-social-sharing new2h-buttions-social-facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $new2hURL; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/></svg></a>
<a class="new2h-buttions-social-sharing new2h-buttions-social-twitter" href="https://twitter.com/intent/tweet?text=<?php echo $new2hTitle;?>&url=<?php echo $new2hURL;?>&via=tranbinhan_89" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z"/></svg></a>
<a class="new2h-buttions-social-sharing new2h-buttions-social-whatsapp" href="https://api.whatsapp.com/send?text=<?php echo $new2hTitle; echo " "; echo $new2hURL;?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M.057 24l1.687-6.163c-1.041-1.804-1.588-3.849-1.587-5.946.003-6.556 5.338-11.891 11.893-11.891 3.181.001 6.167 1.24 8.413 3.488 2.245 2.248 3.481 5.236 3.48 8.414-.003 6.557-5.338 11.892-11.893 11.892-1.99-.001-3.951-.5-5.688-1.448l-6.305 1.654zm6.597-3.807c1.676.995 3.276 1.591 5.392 1.592 5.448 0 9.886-4.434 9.889-9.885.002-5.462-4.415-9.89-9.881-9.892-5.452 0-9.887 4.434-9.889 9.884-.001 2.225.651 3.891 1.746 5.634l-.999 3.648 3.742-.981zm11.387-5.464c-.074-.124-.272-.198-.57-.347-.297-.149-1.758-.868-2.031-.967-.272-.099-.47-.149-.669.149-.198.297-.768.967-.941 1.165-.173.198-.347.223-.644.074-.297-.149-1.255-.462-2.39-1.475-.883-.788-1.48-1.761-1.653-2.059-.173-.297-.018-.458.13-.606.134-.133.297-.347.446-.521.151-.172.2-.296.3-.495.099-.198.05-.372-.025-.521-.075-.148-.669-1.611-.916-2.206-.242-.579-.487-.501-.669-.51l-.57-.01c-.198 0-.52.074-.792.372s-1.04 1.016-1.04 2.479 1.065 2.876 1.213 3.074c.149.198 2.095 3.2 5.076 4.487.709.306 1.263.489 1.694.626.712.226 1.36.194 1.872.118.571-.085 1.758-.719 2.006-1.413.248-.695.248-1.29.173-1.414z"/></svg></a>
</div>[/su_note]
- Và tùy chỉnh theo hình

- Tuy nhiên nhìn chưa được ổn lắm, mình sẽ thêm một ít “mắm muối” trong Appearance > Customize > Additional CSS
[su_note note_color=”#262B2F” text_color=”#A7FC00″ radius=”8″]/*Social Sharing Buttons Astra Theme Pro*/
.new2h-buttions-social-wrapper {
margin: 30px 0;
font-size: 0;
}
.new2h-buttions-social-wrapper span {
font-weight: bold;
padding-right: 10px;
font-size: 16px;
}
.new2h-buttions-social-sharing {
font-size: 17px;
padding: 7px 20px;
}
@media only screen and (max-width: 600px) {
.new2h-buttions-social-sharing {
font-size: 17px;
padding: 7px 12px;
display: inline-block;
}
}
@media only screen and (max-width: 600px){
.hide-on-mobile {
display:none;
}
}
.new2h-buttions-social-sharing svg {
position: relative;
top: 0.15em;
display: inline-block;
}
.new2h-buttions-social-sharing:first-of-type {
border-radius: 100px 0 0 100px;
}
.new2h-buttions-social-sharing:last-of-type {
border-radius: 0 100px 100px 0;
}
.new2h-buttions-social-facebook {
fill: #fff;
background-color: rgba(59, 89, 152, 1);
}
.new2h-buttions-social-twitter {
fill: #fff;
background-color: rgba(29, 161, 242, 1);
}
.new2h-buttions-social-whatsapp {
fill: #fff;
background-color: rgba(37, 211, 102, 1);
}
.new2h-buttions-social-whatsapp:hover {
background-color: rgba(37, 211, 102, .8);
}
.new2h-buttions-social-reddit {
fill: #fff;
background-color: rgba(255, 87, 0, 1);
}
a.new2h-buttions-social-sharing:hover {
opacity: 0.8;
}[/su_note]
- Lưu ý nhớ thay thế “
tranbinhan_89” bằng nick Twitter của bạn. - Code của một số Mạng xã hội khác
Pinterest Social Sharing URL: https://pinterest.com/pin/create/button/?url=[post-url]&media=[post-image]&description=[post-title]
Linkedin Social Sharing URL: https://www.linkedin.com/shareArticle?url=[post-url]&title=[post-title]
WhatsApp Social Sharing URL: https://api.whatsapp.com/send?text=[post-title] [post-url]
Reddit Social Sharing URL: https://reddit.com/submit?url=[post-url]&title=[post-title]
CSS SVG icon Social bạn có thể tìm thấy ở Iconmonstr.
5. Thêm Floating Social Sharing Button

Nếu bạn muốn tính năng như hình trên thì hãy làm theo hướng dẫn dưới đây.
Tương tự như bước thêm Social Sharing Buttons.
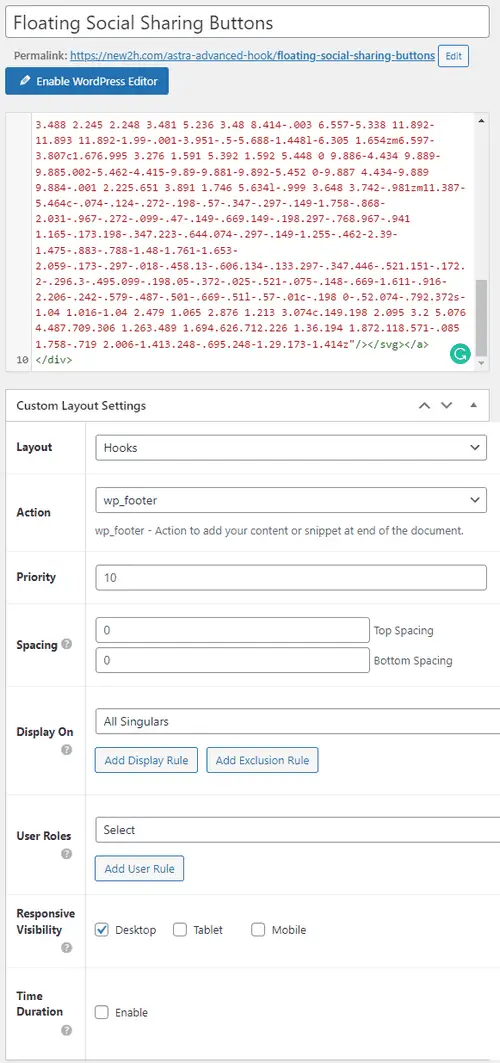
- Tạo mới Custom Layouts thêm đoạn code dưới đây.
[su_note note_color=”#262B2F” text_color=”#A7FC00″ radius=”8″]<?php
$new2hURL = urlencode(get_the_permalink());
$new2hTitle = urlencode(get_the_title());
$new2hImage= urlencode(get_the_post_thumbnail_url(get_the_ID(), 'full'));
?>
<div class="new2h-float-social-wrapper hide-on-mobile">
<a class="new2h-float-social-sharing new2h-float-social-facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $new2hURL; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/></svg></a>
<a class="new2h-float-social-sharing new2h-float-social-twitter" href="https://twitter.com/intent/tweet?text=<?php echo $new2hTitle;?>&url=<?php echo $new2hURL;?>&via=tranbinhan_89" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z"/></svg></a>
<a class="new2h-float-social-sharing new2h-float-social-whatsapp" href="https://api.whatsapp.com/send?text=<?php echo $new2hTitle; echo " "; echo $new2hURL;?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M.057 24l1.687-6.163c-1.041-1.804-1.588-3.849-1.587-5.946.003-6.556 5.338-11.891 11.893-11.891 3.181.001 6.167 1.24 8.413 3.488 2.245 2.248 3.481 5.236 3.48 8.414-.003 6.557-5.338 11.892-11.893 11.892-1.99-.001-3.951-.5-5.688-1.448l-6.305 1.654zm6.597-3.807c1.676.995 3.276 1.591 5.392 1.592 5.448 0 9.886-4.434 9.889-9.885.002-5.462-4.415-9.89-9.881-9.892-5.452 0-9.887 4.434-9.889 9.884-.001 2.225.651 3.891 1.746 5.634l-.999 3.648 3.742-.981zm11.387-5.464c-.074-.124-.272-.198-.57-.347-.297-.149-1.758-.868-2.031-.967-.272-.099-.47-.149-.669.149-.198.297-.768.967-.941 1.165-.173.198-.347.223-.644.074-.297-.149-1.255-.462-2.39-1.475-.883-.788-1.48-1.761-1.653-2.059-.173-.297-.018-.458.13-.606.134-.133.297-.347.446-.521.151-.172.2-.296.3-.495.099-.198.05-.372-.025-.521-.075-.148-.669-1.611-.916-2.206-.242-.579-.487-.501-.669-.51l-.57-.01c-.198 0-.52.074-.792.372s-1.04 1.016-1.04 2.479 1.065 2.876 1.213 3.074c.149.198 2.095 3.2 5.076 4.487.709.306 1.263.489 1.694.626.712.226 1.36.194 1.872.118.571-.085 1.758-.719 2.006-1.413.248-.695.248-1.29.173-1.414z"/></svg></a>
</div>[/su_note]
- Tùy chỉnh theo hình dưới và nhấn Publish để hoàn tất.

- Tiếp tục thêm gia vị vào Appearance > Customize > Additional CSS
[su_note note_color=”#262B2F” text_color=”#A7FC00″ radius=”8″]
/*Style Float Social Sharing Astra Theme Pro*/
.new2h-float-social-wrapper {
position: fixed;
top: 70%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
}
.new2h-float-social-sharing {
display: flex;
flex-wrap: nowrap;
flex-direction: column;
align-items: flex-start;
min-height: 40px;
font-size: 12px;
padding: 5px 10px;
}
.new2h-float-social-sharing svg {
position: relative;
top: 0.5em;
fill: #fff;
}
.new2h-float-social-sharing:first-of-type {
border-top-right-radius: 10px;
}
.new2h-float-social-sharing:last-of-type {
border-bottom-right-radius: 10px;
}
.new2h-float-social-facebook {
background-color: rgba(59, 89, 152, 1);
}
.new2h-float-social-twitter {
background-color: rgba(29, 161, 242, 1);
}
.new2h-float-social-whatsapp {
background-color: rgba(37, 211, 102, 1);
}
a.new2h-float-social-sharing:hover {
opacity: 0.8;
}[/su_note]
- Ok vậy là đã hoàn thành, các tùy chỉnh và thêm bớt Social các bạn làm tương tự như thêm Social Sharing Buttons
Tổng kết
Hi vọng bạn hài lòng với bài viết về Astra Theme này. Nếu bạn muốn tối ưu và cài đặt WordPress thì mình có một bài hướng dẫn chi tiết ở đây.
Ngoài ra, nếu bạn cần thêm tính năng, hoặc có thắc mắc gì vui lòng để lại bình luận nhé.