Plugin WP Rocket và cấu hình Rocket-Nginx là bộ đôi hoàn hảo khi bạn sử dụng LEMP sever. Nó cho phép Nginx phân phối trực tiếp các tệp đã lưu trong bộ nhớ cache trước đó mà không phải thông qua các khâu xử lý PHP.
Một quy trình bình thường truy vấn sẽ đi từ NGINX → PHP-FPM → PHP → Static file, khi bạn cấu hình sử dụng Rocket – Nginx thì quá trình này đơn giản sẽ là NGINX → Static file.
Chính vì rút gọn quá trình như vậy nên với combo này bạn có thể tăng x20 – x30 lần sức chịu tải của server, lý tưởng có thể lên tới 1000 client mỗi giây 😀 nói dễ hiểu là khoảng 86.400.000 views /ngày với VPS Vultr 1Gb ram! Không dài dòng nữa dưới đây là các cài đặt cần thiết.
Tùy chỉnh plugin WP Rocket
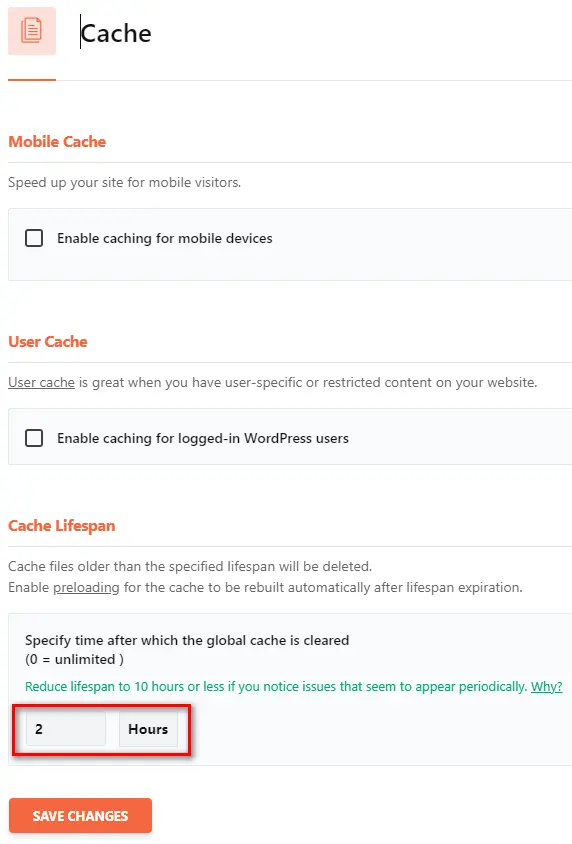
Tab Cache
Ở đây nếu bạn muốn cache cho cả người dùng di dộng thì hãy tích vào tùy chọn Mobile Cache tuy nhiên ở đây mình không chọn. Và tùy chỉnh lại thời gian lưu cache là 2 giờ.
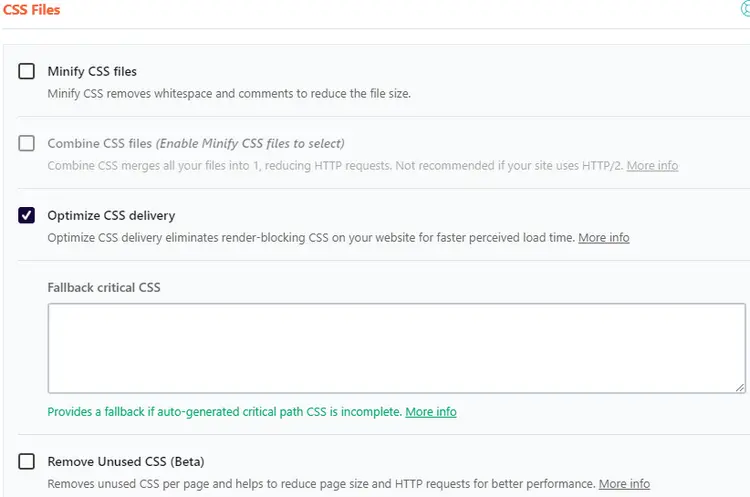
Tab File Optimization
Ở tab này mình chỉ dùng Tối ưu hóa phân phối CSS
Thật sự thì mình đánh giá không cao khả năng Minify của WP Rocket lắm. Do đó Optimize CSS delivery là lựa chọn duy nhất của mình ở mục CSS Files
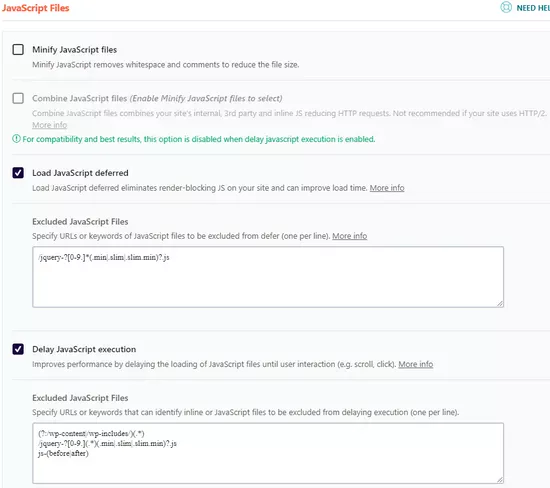
Tương tự ở mục CSS Files, Load JavaScript deferred và Delay Javascript execution là 02 lựa chọn của mình ở mục JavaScript Files.
Bạn có thể thêm đường dẫn các file java bỏ qua tải chậm và delay ở phần Excluded JavaScript Files. Nhớ chọn save changes sau khi hoàn thành cá tùy chọn.
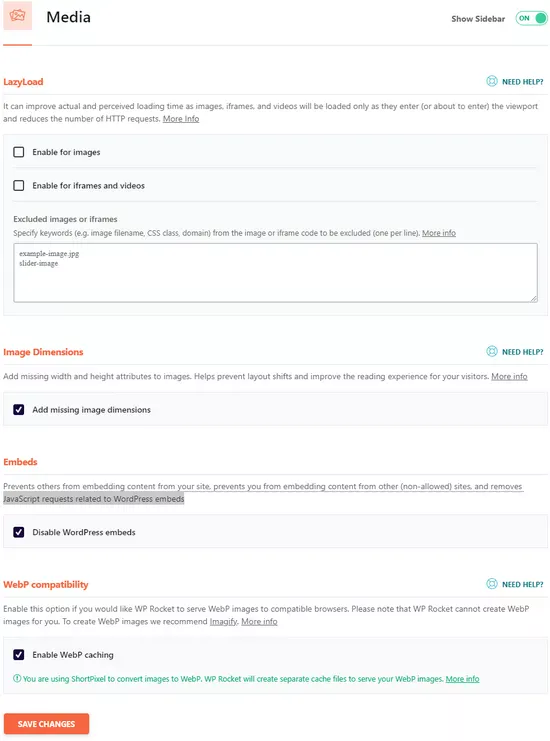
Tab Media
Bạn lựa chọn như hình.
- Mục Lazy load lý đo mình không chọn do không có nhu cầu, và theme GeneratePress mình sử dụng không hiệu quả lắm với lazy load. Tuy nhiên nếu bạn có up kèm video ở youtube thì nên bật tùy chọn Enable for iframes and videos.
- Mình đều bật các tùy chọn còn lại là Image Dimensions, Embeds, Wep compatibility (nếu bạn sử dụng Webp như New2h).
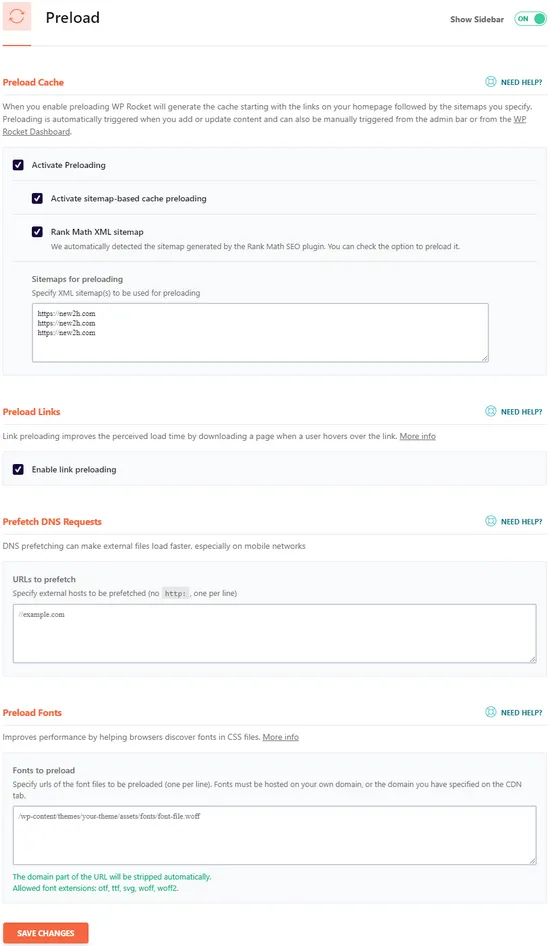
Tab Preload
Đây được coi là tính năng mạnh nhất của plugin WP Rocket. Khi bạn chức năng này WP Rocket sẽ tạo bộ nhớ cache bắt đầu bằng các liên kết trên trang chủ của bạn, sau đó là các sơ đồ trang web mà bạn chỉ định.

Các bạn tùy chọn như sau:
- Ở đây bạn dán đường link sitemap vào mục Sitemaps for preloading để WP Rocket tạo cache trước.
- Nếu các bạn sử dụng Google Fonts hay các font chử khác thì hãy dán đường link vào mục Font to preload để tăng tốc tải fonts.
- Các mục tùy chỉnh khác bạn có thể xem thêm tại mục Need help hay more info.
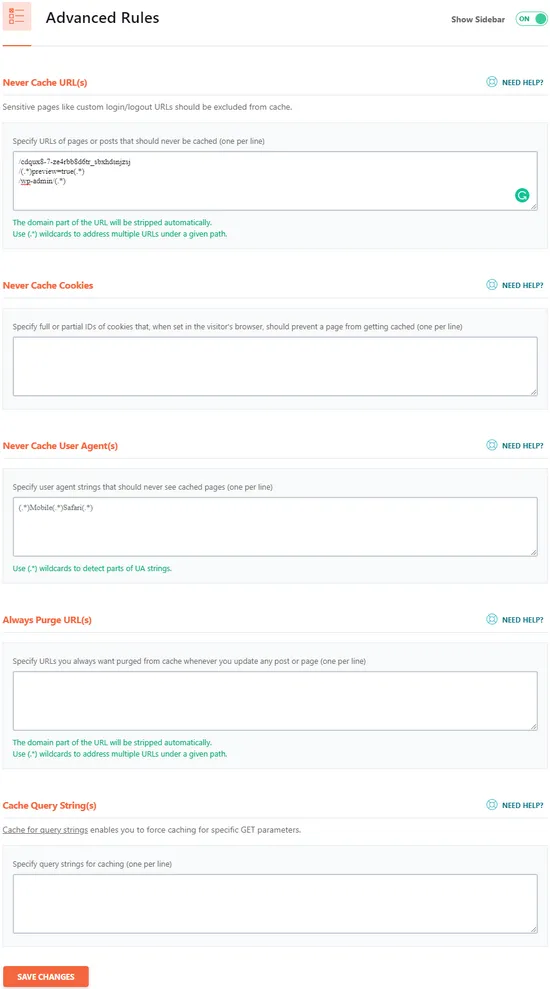
Tab Advanced Rules
Đây là mục tùy chỉnh các thành phần cache và không cache chi tiết. Đây cũng là một trong những mục đáng giá của WP Rocket các bạn cần khai thác.
Trong mục Never cache URLs
/(.*)preview=true(.*)
/wp-admin/(.*)
Hai tùy chọn này để WP Rocket không cache phần wp-admin và các post nháp khi bạn chỉnh sửa bài viết.
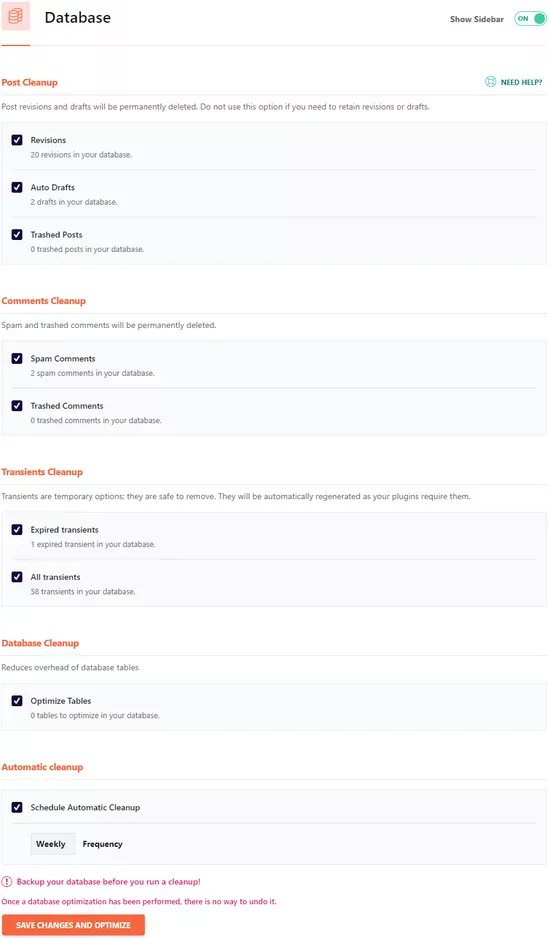
Tab Database
Mục này để thiết lập tối ưu cho database của Wordpres, xóa các tập tin rác, lưu trữ. Bạn cứ chọn hết như mình và nhớ lựa chọn thời gian WP Rocket tự động tiến hành dọn dẹp (mình chọn 1 tuần) ở mục Automatic cleanup
Nhớ chọn Save changes and optimize để WP Rocket tiến hành tối ưu và ghi nhớ các lựa chọn của bạn.
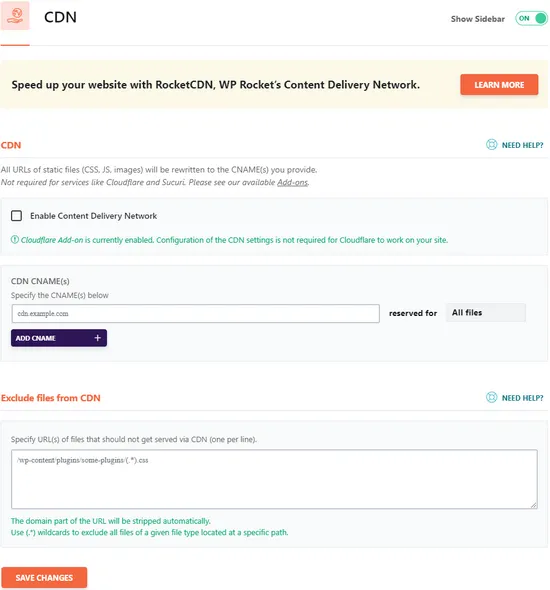
Tab CDN
Đây là 1 tính năng khá hay của WP Rocket, không nhiều plugin CDN có tính năng tách ảnh, file css, js ra từng domain như họ, kiểu bạn muốn dùng file ảnh từ Jetpack, css và js từ 1 dịch vụ khác thì cứ điền vào là được, file nào không muốn dùng qua CDN thì add thêm vào Exclude files from CDN
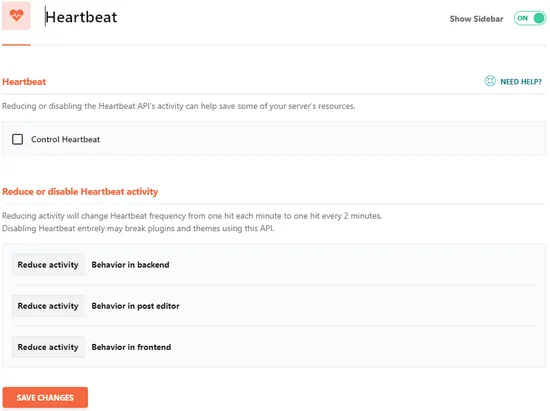
Tab Heartbeat
Tính năng Heartbeat dùng để giảm tải sever khá ổn. Tuy nhiên mình đã tắt tính năng này do nó không cần thiết đối với mình.
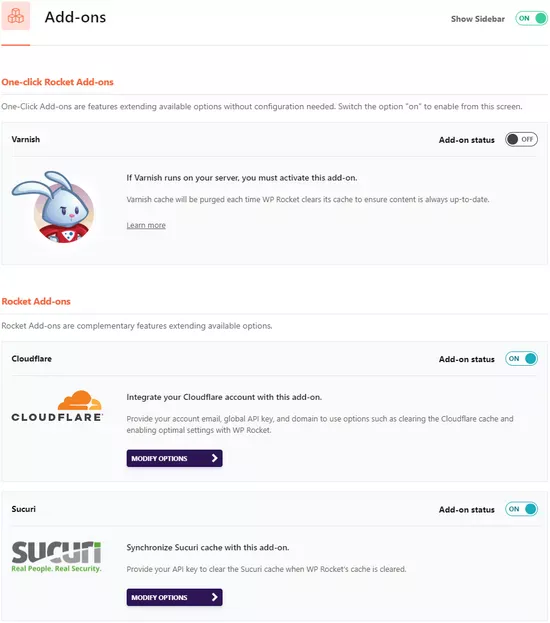
Tab Add-ons
Ở đây mình sử dụng 02 Add-ons là Cloudflare và Sucuri do đây là 02 plugin mình sử dụng. Bạn tích vào tùy chọn này và làm theo hướng dẫn, mục đích là để WP Rocket tối ưu hai lựa chọn này cho các quá trình cache diễn ra nhanh và ổn định.
 Tab Image Optimization
Tab Image Optimization
Ở đây WP Rocket khuyến khích các bạn sử dụng plugin IMAGIFY để tối ưu hình ảnh. Tuy nhiên, do mình sử dụng cách tối ưu ảnh qua định dạng Webp và Jetpack Image CDN nên mọi thứ đã quá đủ.
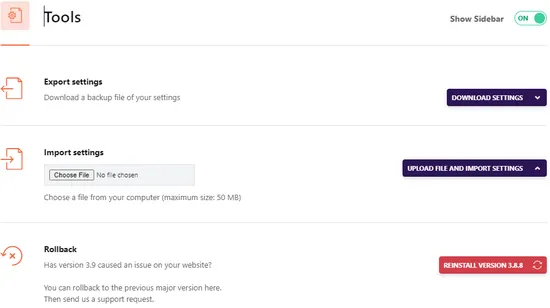
Tab Tools
Là nơi bạn sao lưu và phục hồi các lựa chọn của mình
Như vậy là mình đã hoàn thành các thiết lập trên plugin WP Rocket. Bây giờ website của bạn đã tương đối ổn và khá là nhanh rồi, tuy nhiên để tối ưu hơn các thiết lập của WP Rocket với sever Nginx, mình sẽ cấu hình thêm Rocket-Nginx.
Cài Đặt Rocket-Nginx
Đây là một vài đoạn mã cấu hình plugin WP Rocket tối ưu hơn với sever Nginx, nó được phát triển và chia sẽ bởi SatelliteWP ở địa chỉ này https://github.com/SatelliteWP/rocket-nginx
Thiết lập WP-Cron
Trước khi bắt đầu bạn cần các cài đặt WP-Cron cụ thể là tắt nó đi.
Để tắt WP-cron của WordPress, hãy thêm dòng sau vào wp-config.php (ở thư mục root) của bạn: define ('DISABLE_WP_CRON', true); Sau đó, chạy 1 trong 3 đoạn mã sau để thực hiện WP-cron theo cách thủ công sau mỗi 15 phút (thông thường 15p đã đủ cho hầu hết các trang web, các bạn có thể chỉnh thấp hơn).
*/15 * * * * wget -q -O - http://www.website.com/wp-cron.php?doing_wp_cron &>/dev/null
hoặc
*/15 * * * * curl http://www.website.com/wp-cron.php?doing_wp_cron &>/dev/null
hoặc
*/15 * * * * cd /home/user/public_html; php wp-cron.php &>/dev/null
Cấu hình Nginx
Để cấu hình và sử dụng Rocket-Nginx bạn cần quyền root và chạy các câu lệnh qua một SSH client như MobaXterm chẳng hạn.
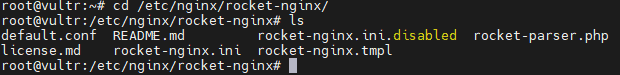
- Bước 1: Tải và tạo thư mục cấu hình Rocket-Nginx
Thường thư mục cấu hình nginx ở Ubuntu nằm ở /var/nginx (cấu hình của Webinoly cũng có đường dẫn tương tự).
cd /etc/nginx
git clone https://github.com/satellitewp/rocket-nginx.git
Chạy 2 đoạn mã trên để truy cập và tải về file cấu hình rocket-nginx

- Bước 2: Xác định file cấu hình nginx và thực thi file cấu hình default.conf
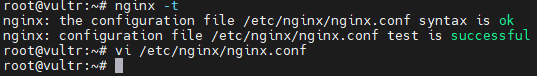
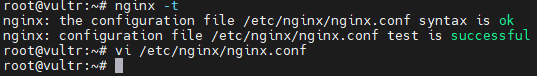
Để xác định file cấu hình nginx bạn sử câu lệnh nginx -t chú ý đường dẫn file cấu hình.

Ở đây đường dẫn là /etc/nginx/nginx.conf bạn mở file cấu hình này bằng lệnh vi /etc/nginx/nginx.conf kéo xuống một tý và thấy dòng này.

Đây là nơi đặt các file cấu hình trang web của bạn. Cụ thể mình đang sử dụng Webinoly nên file cấu hình của mình sẽ có định dạng /etc/nginx/sites-available/new2h.com
Các bạn lưu ý tùy từng máy chủ và hệ điều hành bạn sử dụng, nơi lưu trữ các tập tin cấu hình này sẽ khác, nhưng tụ chung bạn dễ dàng tìm ra chúng nếu làm theo các bước trên.
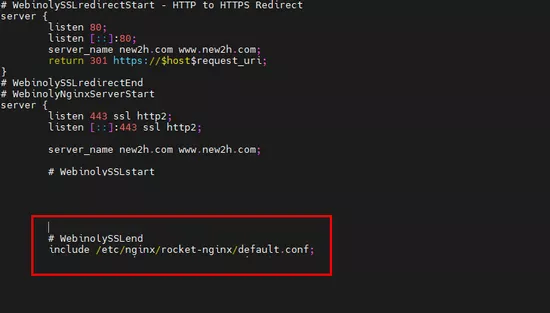
Mở file new2h.com bằng lệnh vi /etc/nginx/sites-available/new2h.com nhấn i hoặc INSERT để chỉnh sửa và thêm vào dòng include /etc/nginx/rocket-nginx/default.conf; như hình.
Nhấn ESC và :X để thoát và lưu file. Để test bạn nhấn nginx -t nếu ra như hình dưới là ổn.

Vậy là bạn đã cấu hình Rocket-nginx thành công. Bây giờ để kiểm tra trang web đã được cấu hình hay chưa bạn thực hiện như sau:
- Bạn truy cập vào trang quản trị website, vào Plugin WP-Rocket thực hiện Clear cache và Preaload lại cache.
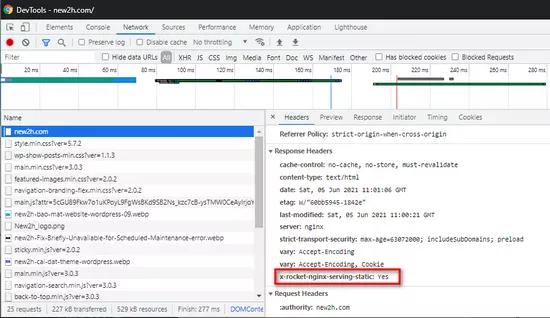
- Tiếp đó bạn truy cập website và nhấn F12 , chọn tab Network => Headers để kiểm tra => bạn để ý dòng X-Rocket-Nginx-Bypass: Yes là đã cấu hình thành công rồi nhé.
Tổng kết
Như vậy mình đã hướng dẫn chi tiết cấu hình plugin WP Rocket và cấu hình Rocket Nginx cho website. Các bạn hãy kiểm tra tốc độ website và cảm nhận sự khác biệt. Nếu có thắc mắc hay đóng góp hãy để lại một bình luận, mình trả lời sớm nhất có thể.
New2h – TranAnn