Tốc độ trang web là một yếu tố quan trọng trong SEO, đây là một trong những yếu tố đánh giá xếp hạng mà Google đã bổ sung gần đây.Nó không những giúp tăng chuyển đổi, giảm tỷ lệ thoát trang, mà còn giúp đọc giả của bạn tiếp cận tốt hơn với nội dung. Vậy làm sao để biết chính xác trang web của bạn là nhanh hay chậm. 9 công cụ dưới đây sẽ giúp bạn biết được điều đó, kèm theo hướng dẫn chi tiết từng công cụ.
Tại sao bạn phải kiểm tra tốc độ trang web?
Để kiểm tra tốc độ trang web thường chúng ta sẽ sử dụng các công cụ kiểm tra tốc độ trang web. Một số công cụ miễn phí và thường được sử dụng như Pingdom, Google Pagespeed, GTMetrix. Cơ bản các công cụ sẽ cho ta biết được các thông tin quan trọng sau:
- Phân tích các thành phần ảnh hưởng tới tốc độ và tối ưu của trang web.
- Phân tích thời giản tải, số lượng, dung lượng các file CSS, html, Javascript của trang web.
- Phân tích các chỉ số FID, FCP, LCP, CLS của trang web.
- Thử nghiệm, phân tích cache, CDN.
- Kiểm tra hiệu suất, tốc độ tại các khu vực khác nhau.
- Phân tích mức độ tối ưu hình ảnh, chặn nội dung hiển thị, và các thành phần yêu cầu tải từ bên ngoài như fonts, analytics…
Điều quan trọng nhất của các công cụ kiểm tra tốc độ trang web đó là đưa ra những thang điểm, yếu tố cần khắc phục để tăng tốc độ load web, hiệu suất tổng thể.
4 lưu ý khi kiểm tra tốc độ web
Có 4 lưu ý bạn cần quan tâm để kiểm tra tốc độ trang web cho kết quả chính xác nhất.
- Bộ nhớ đệm (cache).
- Cấu hình hoàn chỉnh CDN nếu bạn có sử dụng.
- Chọn vị trí máy chủ kiểm tra tốc độ web.
- Kiểm tra nhiều lần, nhiều thời điểm và với nhiều công cụ khác nhau.
1. Bộ nhớ đệm (cache)
Việc sử dụng bộ nhớ đệm (cache) là bắt buộc, do đó để đảm bảo kết quả chính xác khi đo lường tốc độ web thì đừng quên bật cache. Đồng thời cũng nên xoá hay tắt cache nếu bạn tiến hành sửa lỗi hoặc tuỳ chỉnh giao diện trước khi kiểm tra tốc độ trang web.
2. Cấu hình CDN cho web
CDN là một mạng lưới các server lưu trữ các nội dung tĩnh của bạn. Điều này giúp người dùng ở một khu vực xa vị trí đặt máy chủ của bạn có thể truy cập nhanh hơn. Trong 99,9% trường hợp, nó sẽ có tác động rất lớn đến tốc độ trang web của bạn. Tùy thuộc vào vị trí của trung tâm dữ liệu mà trang web của bạn được lưu trữ và vị trí của khách truy cập. Do đó, nếu khách hàng của bạn ở xa vị trí đặt máy chủ CDN là lựa chọn hợp lý nhất để tăng tốc độ trang web.
Do đó, nếu việt bật tắt CDN để kiểm tra tốc độ web ở những khu vực khác nhau là điều kiện cần để bạn có được kết quả chính xác nhất.
3. Chọn vị trí máy chủ kiểm tra tốc độ web
Hầu hết mọi công cụ kiểm tra tốc độ mà tôi giới thiệu đều cho phép bạn chọn lựa các địa điểm kiểm tra khác nhau trên toàn cầu và điều này khá quan trọng. Đơn giản, vì nó đều liên quan đến vị trí trang web WordPress của bạn. Yếu tố bị ảnh hưởng nhiều nhất chính là TTFB (thời gian phản hồi máy chủ).
Hãy hình dung web của bạn đang được đặt tại Vultr với vị trí máy chủ là Singapore. Bạn sử dụng pingdom để kiểm tra hiệu suất trang web, hiển nhiên thì bạn cũng phải chọn vị trí máy chủ là Singapore. Vị trí máy chủ càng gần thì tốc độ kiểm tra web càng chính xác. Nếu bạn ở Việt Nam mình khuyên các bạn sử dụng máy chủ Singapore, HongKong trên các công cụ kiểm tra.
Điều này cũng sẽ giúp bạn biết mức độ ảnh hưởng của CDN đối với trang web WordPress của bạn. Bạn cũng có thể tạm thời vô hiệu hóa CDN của mình và kiểm tra lại sự khác biệt nằm ở đâu.
4. Kiểm tra nhiều lần, nhiều thời điểm với nhiều công cụ
Hãy đánh giá hiệu suất, tốc độ trang web của bạn nhiều lần, nhiều thời điểm và tốt nhất là trên 2 hay 3 công cụ khác nhau.
Vấn đề lớn là nhiều người dùng có xu hướng chỉ chạy kiểm tra tốc độ một lần, nội dung chưa được lưu vào bộ nhớ cache trên máy chủ hoặc CDN, nó làm trang web thực sự chậm hơn. Điều này cũng có thể xảy ra nếu bạn vừa xóa cache hoặc bộ nhớ cache của CDN. Vậy làm thế nào bạn có thể biết rằng nội dung hoặc phương tiện của bạn không phân phát từ bộ nhớ cache?
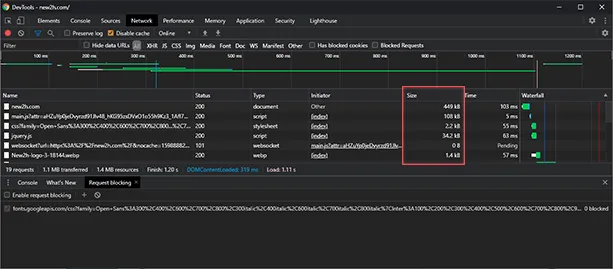
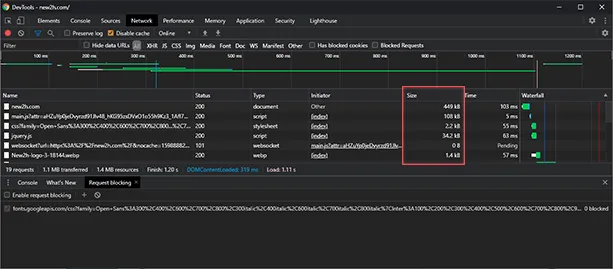
Mở Chrome Dev Tools (F12)

Như hình bạn hãy để ý mục size, khi cache chưa được lưu bạn thấy các thành phần của web đều được tải về và hiển thị bằng số kích thước tập tin.

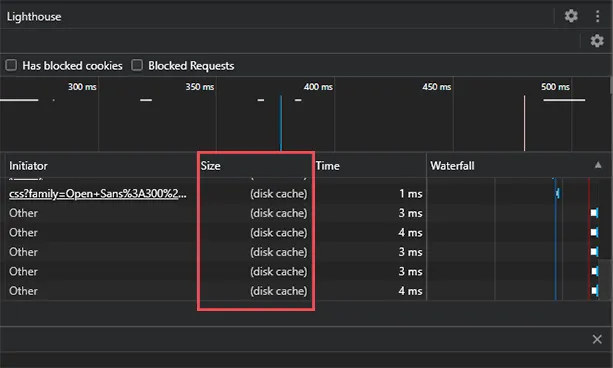
Hình trên thể hiện trang web của bạn đã được lưu cache. Hoặc đơn giản hơn bạn sử dụng công cụ WebPageTest để kiểm tra vấn đề này dễ dàng hơn.
9 công cụ kiểm tra tốc độ website tốt nhất năm 2020
Dưới đây là các công cụ kiểm tra tốc độ web tốt nhất năm 2020 hiện đang được New2h sử dụng cho các dự án của mình. Thời gian tải tối ưu mà bạn nên hướng tới là gì? Có phải càng nhanh càng tốt?
Điều đó tất nhiên là đúng nhưng mình đã tham khảo từ rất nhiều nguồn và có 1 kết luận là tốc độ tải trang được đánh giá là tốt khi nó rơi vào khoảng nhỏ hơn 3s. Và bạn cũng nên nhớ rằng có sự khác biệt nhất định giữa hiệu suất cảm nhận của bạn so với thực tế.

9 công cụ kiểm tra tốc độ web nên sử dụng theo thứ tự ưu tiên
- Pingdom
- Google PageSpeed Insights
- Chrome DevTools
- KeyCDN Tools
- WebPageTest
- Google Mobile Website Speed Testing Tool
- Google Analytics Site Speed
- GTMetrix
- DareBoost
Một trong những điều quan trọng nhất khi nói đến kiểm tra tốc độ trang web là chọn một công cụ và gắn bó với nó. Mỗi công cụ đều có bộ chỉ số khác nhau và do đó bạn không thể so sánh kết quả thử nghiệm của một công cụ này với một công cụ khác. Không có công cụ đúng hay sai, bạn chỉ nên tập trung vào việc cải tiến. Gary Illyes, Nhà phân tích xu hướng quản trị trang web từ Google, đã tổng kết rất tốt.
1. Pingdom

Pingdom là một dịch vụ giám sát trang web hàng đầu thị trường, được biết đến nhiều nhất với công cụ kiểm tra tốc độ trang web miễn phí.
Bạn có thể lọc theo thứ tự tải, kích thước tệp và thời gian tải, cung cấp cho bạn các thông số liệt kê tổng số yêu cầu, thời gian tải và kích thước trang. Hiện tại Pingdom rất phổ biến do dễ sử dụng, đặc biệt là khi so sánh với các công cụ kiểm tra tốc độ tương tự.
Công cụ kiểm tra tốc độ web Pingdom cung cấp xếp hạng hiệu suất tốc độ trên thang điểm 100. Xếp hạng này được chia thành mười hai tiêu chí, với mỗi tiêu chí cho một điểm riêng. Nó rất hữu ích, giúp bạn biết được mình cần tối ưu những gì trên trang web.
2. Google PageSpeed Insights

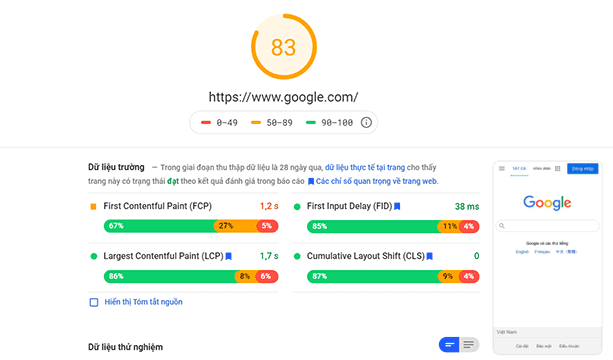
Đây là công cụ chính chủ của Google để kiểm tra tốc độ web. Google PageSpeed Insights, đo lường hiệu suất của một trang cho thiết bị di động và thiết bị để bàn.
Công cụ Google PageSpeed Insights đánh giá trang web theo độ điểm từ 0 đến 100 dựa trên Lighthouse. Điểm cao hơn sẽ tốt hơn và điểm 85 trở lên cho biết trang đang hoạt động tốt. Trang báo cáo cung cấp cho bạn bảng phân tích hữu ích về các bước bạn có thể thực hiện để cải thiện hiệu suất.
PageSpeed Insights cũng cung cấp cho bạn các đề xuất bổ sung về trải nghiệm người dùng cho thiết bị di động. Đây cũng là một trong những công cụ để các bạn tối ưu hiệu suất web mà mình đánh giá là rất tốt. Dù gì cũng là hàng của google và chúng ta đang tối ưu web cho Google!
Có một thời gian trào lưu tối ưu web 100 điểm khá rầm rộ tuy nhiên với New2h mức 85 điểm là quá lý tưởng.
3. Chrome DevTools

Chrome DevTools là một phần của Chrome. Đây là một công cụ rất phổ biến trong số các nhà phát triển vì nó có thể dễ dàng truy cập và là một công cụ tuyệt vời để gỡ lỗi và thử nghiệm cục bộ.
Bạn có thể dễ dàng khởi chạy bảng điều khiển mạng trong Chrome bằng cách nhấn Command + Option + I (Mac) hoặc Control + Shift + I (Windows, Linux). Sau đó, bạn có thể tạo phân tích thác nước về trang web của mình và tìm hiểu sâu hơn về hiệu suất của từng nội dung của bạn.
Ngoài ra, Lighthouse là một công cụ tự động, mã nguồn mở để cải thiện chất lượng của các trang web. Nó có kiểm tra hiệu suất, khả năng truy cập, ứng dụng web tiến bộ và hơn thế nữa. Bạn có thể chạy nó từ tab “Kiểm tra”. Nó có hệ thống chấm điểm 0 trên 100 tương tự.
Bạn có thể đi sâu vào các yêu cầu của mình, xem những tập lệnh nào có thể chặn hiển thị, tiết kiệm nén hình ảnh, v.v. Sau đó, bạn có thể dễ dàng chia sẻ liên kết với người khác. Kiểm tra hiệu suất web của Chrome Devtools Các tính năng khác trong Chrome Devtools bao gồm khả năng vô hiệu hóa bộ nhớ cache, điều chỉnh các kết nối mạng của bạn, chụp ảnh màn hình kết xuất trang và chẩn đoán TTFB chậm.
4. Bộ tools của KeyCDN

Công cụ kiểm tra tốc độ trang web miễn phí của KeyCDN cung cấp một cách cực kỳ nhanh chóng và dễ dàng để xác định tốc độ tổng thể của trang web WordPress của bạn.
Kiểm tra tốc độ trang đơn giản bao gồm phân tích quá trình tải và xem trước trang web. Bạn có thể chọn từ 14 vị trí thử nghiệm khác nhau, có vị trí chiến lược trên toàn cầu, để xác định tốt hơn thời gian tải xuống tổng thể của nội dung của bạn từ khu vực thực tế đó.
Công cụ kiểm tra tốc độ trang web KeyCDN Bạn có thể chạy cả thử nghiệm riêng tư và công khai, sau đó bạn có thể chia sẻ hoặc đánh dấu trang để tham khảo trong tương lai. Báo cáo phân tích cho thấy tổng quan tuyệt vời về các phương thức yêu cầu (GET / POST), mã trạng thái HTTP (chẳng hạn như 200 OK hoặc 404), loại tệp, kích thước nội dung, thời gian chờ / nhận, tổng thời gian tải xuống và tổng số HTTP yêu cầu được tạo trên trang web của bạn. KeyCDN cũng có các công cụ kiểm tra hiệu suất web tiện dụng miễn phí khác như Ping Test, HTTP / 2 Test, HTTP Check và Traceroute Tool.
5. WebPageTest

WebPagetest được tạo ra bởi Patrick Meenan, một kỹ sư Chrome tại Google. Đây là một dự án mã nguồn mở và cho phép bạn chạy thử nghiệm tốc độ trang web miễn phí từ nhiều địa điểm trên toàn cầu bằng các trình duyệt thực (IE, Chrome, v.v.).
Đối với những người dùng nâng cao hơn cần nhận thêm dữ liệu từ các bài kiểm tra tốc độ của bạn, đây là một công cụ tuyệt vời. WebPageTest cho phép bạn thực hiện các bài kiểm tra nâng cao bao gồm giao dịch nhiều bước, quay video, chặn nội dung, so sánh chế độ xem lặp lại câu đầu tiên, thay đổi tốc độ kết nối, v.v.
6. Google Mobile Website Speed Testing Tool

Theo Google, mọi người có khả năng rời khỏi một trang web cao gấp 5 lần nếu trang web đó không thân thiện với thiết bị di động. Đó là lý do tại sao họ phát hành công cụ kiểm tra tốc độ trang web di động.
Công cụ này thực sự được cung cấp bởi Google PageSpeed Insights và hướng đến các nhà tiếp thị và đại lý nhiều hơn để cung cấp các báo cáo tối ưu hóa dễ hiểu hơn. Công cụ kiểm tra tốc độ trang web của Google Mobile Bạn có thể nhận báo cáo được gửi ngay tới email của mình hoặc chuyển tiếp thông tin cùng với quản trị viên web hoặc nhà phát triển của bạn.
Tuy nhiên, hãy nhớ rằng điểm 100/100 thậm chí có thể không khả thi trong tất cả các trường hợp, tùy thuộc vào cách trang web WordPress của bạn được thiết lập. Với rất nhiều chủ đề và trang web đa năng với hàng tá tập lệnh bên ngoài, bạn chỉ cần cố gắng đạt được điểm hoàn hảo là điều gần như không thể. Điều đó là hoàn toàn ổn. Và chắc chắn không phải lỗi của nhà phát triển.
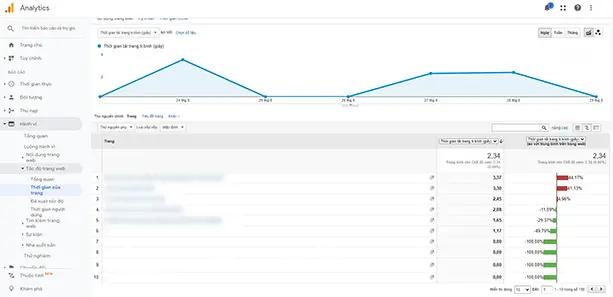
7. Tốc độ trang web trên Google Analytics

Google Analytics cũng có khả năng đo tốc độ trang web. Điều này tồn tại trong trang tổng quan GA của bạn trong menu “Hành vi”. Nó nắm bắt thông tin thông qua một đoạn mã có trong một trang web. Báo cáo tốc độ trang web của họ đo lường ba khía cạnh của độ trễ: Thời gian tải trang cho một mẫu số lần xem trang trên trang web của bạn.
Tốc độ thực thi hoặc thời gian tải của bất kỳ lần truy cập, sự kiện hoặc tương tác người dùng rời rạc nào mà bạn muốn theo dõi. Trình duyệt phân tích cú pháp tài liệu và cung cấp cho người dùng tương tác nhanh như thế nào. Thời gian tốc độ trang web Google Analytics Mặc dù điều này có thể hữu ích khi so sánh tổng thể, nhưng chúng tôi thường khuyên bạn không nên sử dụng điều này vì chúng tôi nhận thấy dữ liệu không phải lúc nào cũng chính xác hoặc mô tả rõ ràng về những gì đang thực sự xảy ra trên trang web. Tại sao? bởi vì nó được thu thập từ một mẫu dữ liệu ngẫu nhiên!
8. GTmetrix

GTmetrix là một công cụ kiểm tra tốc độ website, phân tích hiệu suất website phổ biến, và nổi tiếng nhất trong tất cả các lựa chọn thay thế Pingdom.
Nó rất dễ sử dụng với công cụ cung cấp phân tích toàn diện bằng cách kết hợp hiệu suất và các đề xuất do Google PageSpeed Insights và YSlow cung cấp. Do đó, GTmetrix thực sự là một lựa chọn tối ưu nhất cho tất cả kế hoạch phân tích tốc độ trang web của bạn.
Công cụ GTmetrix hiển thị bản tóm tắt ở đầu trang, liệt kê tổng thời gian tải trang, kích thước trang và số lượng yêu cầu của bạn. Công cụ này cũng hiển thị danh sách các yêu cầu của bạn trong biểu đồ thác nước, cho phép bạn xác định các khu vực có vấn đề và tắc nghẽn một cách dễ dàng.
9. DareBoost

DareBoost là một dịch vụ tất cả trong một để kiểm tra tốc độ trang web, giám sát hiệu suất web và phân tích trang web (tốc độ, SEO, chất lượng, bảo mật).Tuy nhiên để sử dụng đầy đủ các chức năng yêu cầu bạn phải tốn một khoản phí.
Phần độc đáo của Darebooot chính là báo cáo bảo mật rất độc đáo khi so sánh với các công cụ khác mà chúng tôi đã đề cập.
Thiết kế của họ cũng khá tuyệt vời! Nếu bạn đang cần một báo cáo cho sếp hoặc cơ quan của mình, đây có thể là một công cụ bạn muốn kiểm tra. Báo cáo kiểm tra tốc độ DareBoost
Lời Kết
Để có kết quả kiểm tra tốc độ trang web tốt, chính xác bạn cần lưu ý 4 điểm sau
- Bộ nhớ đệm (cache).
- Cấu hình hoàn chỉnh CDN nếu bạn có sử dụng.
- Chọn vị trí máy chủ kiểm tra tốc độ web.
- Kiểm tra nhiều lần, nhiều thời điểm và với nhiều công cụ khác nhau.
Chúc các bạn thành công, mọi thắc mắc hay đóng góp cho bài viết vui lòng để lại bình luận. Tôi sẽ trả lời bạn trong 72h.
Nguồn – Kinsta
