Mình đang sử dụng plugin WP Rocket kết hợp với Rocket-Nginx, và các bạn thấy new2h.com có tốc độ rất tốt dù trên một con VPS “cùi mía”. Bài viết này, mình sẽ “show” các tùy chỉnh WP Rocket trên New2h và tất nhiên sẽ có link chia sẽ plugin này.
Giới thiệu về plugin WP Rocket
Nói sơ lượt, thì WP Rocket là một trong những plugin tạo cache trả phí cho WordPress tốt nhất hiện nay. Sở hữu những đầy đủ tính năng và phần cài đặt, cấu hình là vô cùng đơn giản. Có thể nói, WP Rocket là một plugin rất đáng đồng tiền bát gạo.
WP Rocket là một plugin trả phí đến từ WP-Rocket.me, do đó bạn sẽ không thể tìm thấy nó trên thư viện plugin của WordPress.org. Để bạn có thể sử dụng qua và thực hiện các bước cầu hình theo bài viết này mình sẽ để link tải ở cuối bài.
Cấu hình plugin WP Rocket của New2h
Sau khi tải về và cài đặt bạn truy cập theo đường dẫn Settings > WP Rocket để vào menu cài đặt plugin WP Rocket.
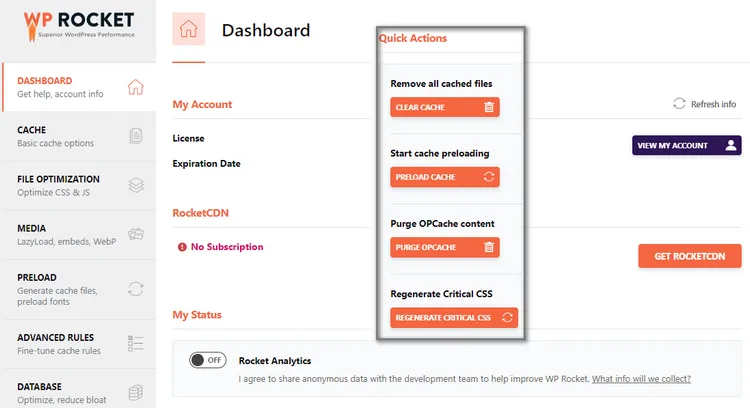
Dashboard
Ở menu Dashboard bạn có được các thông số về thời gian bản quyền và cái cần chú ý đó là các mục “Quick Actions” giúp bạn thực hiện các thao tác xóa cache (bộ nhớ đệm) nhanh hơn.
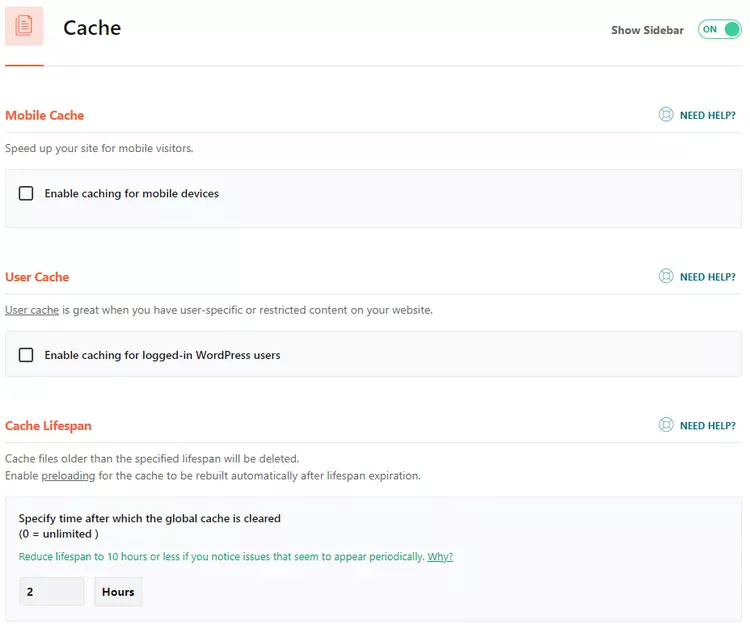
Cache
Ở menu cache, mình không sử dụng bất kỳ lựa chọn nào. Bộ nhớ đệm cache cho các thiết bị mobile là không cần thiết do đo mình không chọn.
File Optimization
Do sử dụng cấu hình Rocket-Nginx và theme của mình cũng không có các CSS hay JS phức tạp chỉ có 03 lựa chọn mình sử dụng.
- Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Load JavaScript deffered: Tối ưu hóa việc load các file JS, giúp bạn khắc phục lỗi JS chặn hiển thị nội dung trên Google PageSpeed Insights.
- Delay JavaScript execution
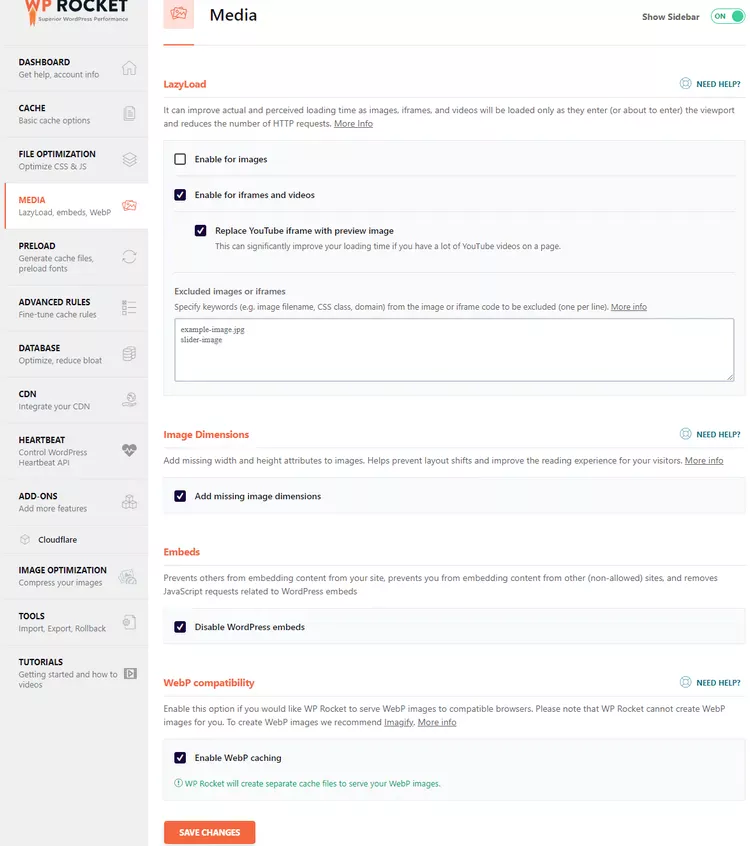
Media
Lý do mình không bật lazy load do các cấu hình của Rocket-Nginx đã thực hiện điều này và mình cảm nhận hình ảnh load chậm hơn khi có lazy load.
Enable WebP caching: Kích hoạt cache ảnh WebP, WordPress 5.8 đã hổ trợ định dạng ảnh Webp (hiện tại thì New2h sử dụng Webp). Do đó, không có lý gì mình lại không cache phần hình ảnh này cả. Còn lại các cấu hình cơ bản mặc định đã có như hình.
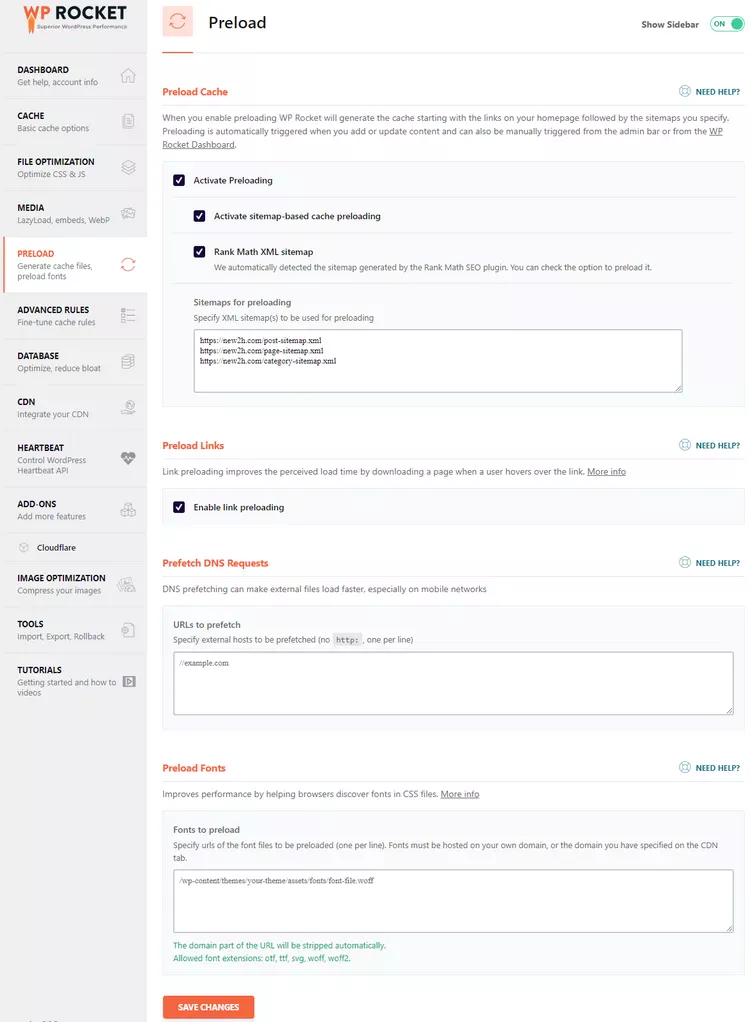
Preload
Một tính năng chính và mạnh mẻ làm nên tên tuổi của plugin WP Rocket.
Activate sitemap-based cache preloading: Kích hoạt tính năng tải trước theo XML Sitemaps là điều bắt buộc, tăng tốc tải trang!
Ngoài ra sử dụng tải trước cho các Font chử tùy chỉnh cũng giúp tăng đáng kể tốc độ tải trang của bạn. (cấu hình mình sử dụng cho New2h thì như hình).
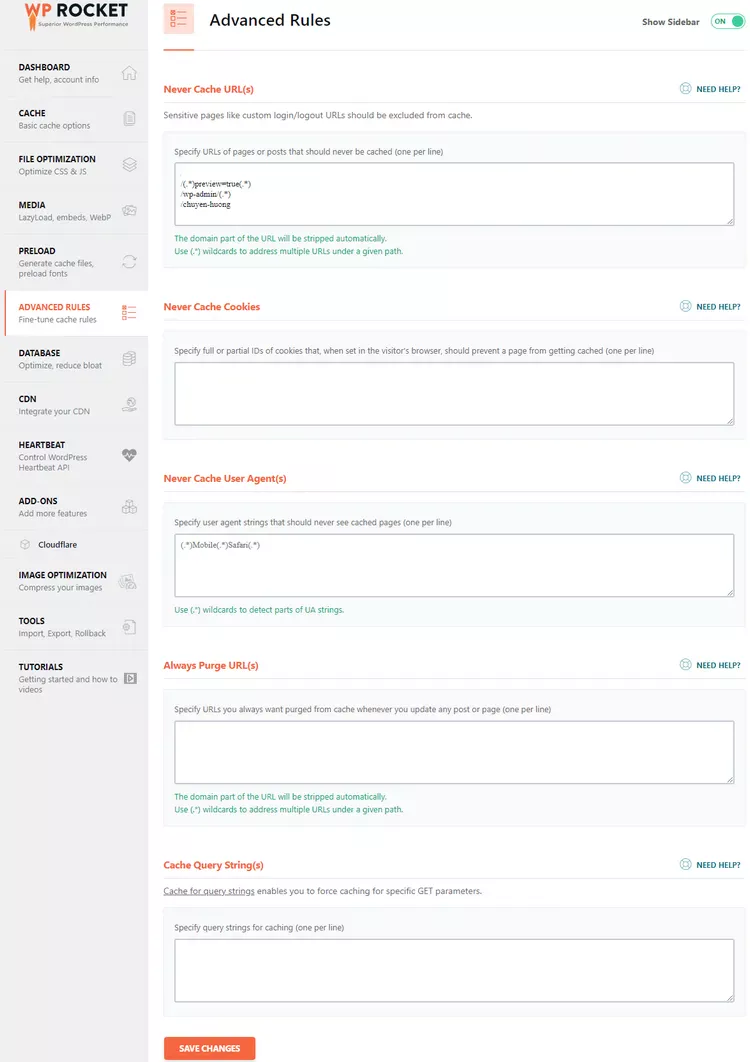
Advanced Rules
Đây là nơi bạn tùy chỉnh các tính năng nâng cao về cache trên plugin WP Rocket.
- Never Cache URL(s): Điền những URL mà bạn không muốn cache.
- Never Cache Cookies: Điền ID của những cookies mà bạn không muốn cache.
- Never Cache User Agent(s): Điền chuổi của những user agent mà bạn không muốn cache.
- Always Purge URL(s): Điền những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết.
- Cache Query String(s): Điền những query string mà bạn muốn cache.
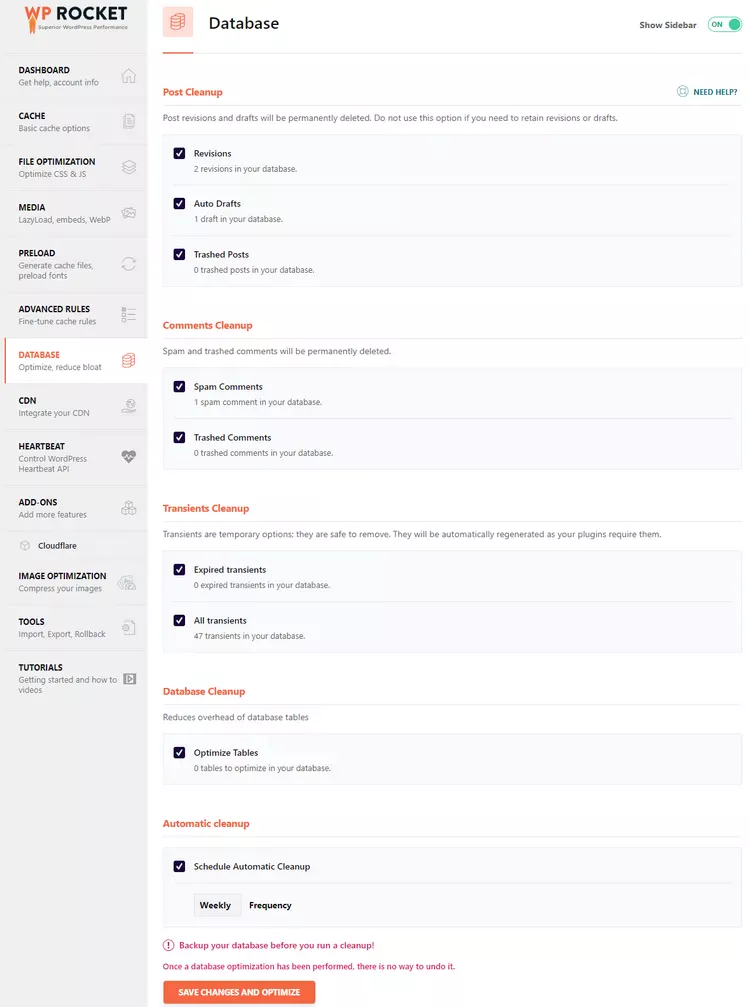
Database
[su_highlight]Lưu ý cần thiết nên backup lại cơ sở dữ liệu của bạn trước khi bạn làm bất cứ điều gì trên Database![/su_highlight]
Ở đây đơn giản với mình là chọn hết và cấu hình automatic cleanup thành weekly là xong!
- Revisions: Xóa các bản sửa đổi.
- Auto Drafts: Xóa các bản nháp được lưu tự động.
- Trashed Posts: Xóa các bài viết rác (trong mục Trash).
- Spam Comments: Xóa các bình luận spam.
- Trashed Comments: Xóa các bình luận rác (trong mục Trash).
- Expired transients: Xóa các transient đã hết hạn.
- All transients: Xóa tất cả các transient.
- Optimize Tables: Tối ưu các bảng trong database.
- Schedule Automatic Cleanup: Thiết lập dọn dẹp database theo chu kỳ hàng ngày, hàng tuần hoặc hàng tháng.
CDN
Sử dụng CDN thì mục này là nơi bạn cài đặt.
- Enable Content Delivery Network: Kích hoạt tính năng này nếu website của bạn sử dụng CDN (MaxCDN, KeyCDN…). Nếu bạn sử dụng CloudFlare thì không cần kích hoạt.
- CDN CNAME(s): Điền link CDN của bạn vào đây, chẳng hạn như cdn.example.com. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN.
- Exclude files from CDN: Điền URL của những file mà bạn không muốn chạy trên CDN.
Heartbeat
- Control Heartbeat: Giảm hoặc vô hiệu hóa các hoạt động API, có thể giúp hạn chế sử dụng tài nguyên trên máy chủ của bạn.
- Behavior in backend: Giao diện quản trị
- Behavior in post editor: Công cụ soạn thảo
- Behavior in frontend: Giao diện cho người dùng
- Reduce activity: Giảm hoạt động (khuyên dùng)
- Do not limit: Không giới hạn
- Disable: Vô hiệu hòa
Tools
- Export settings: Cho phép bạn download file cấu hình plugin WP Rocket về máy tính. Bạn có thể sử dụng file này để thiết lập nhanh plugin WP Rocket trên các website khác.
- Import settings: Cho phép bạn upload file cấu hình plugin WP Rocket từ máy tính lên.
- Rollback: Tính năng này sẽ cho phép bạn hạ cấp WP Rocket về phiên bản cũ hơn trong trường hợp phiên bản hiện tại bị lỗi hoặc không tương thích với website.
Cuối cùng, click vào nút Save Changes để lưu toàn bộ các thiết lập.
Link chia sẽ Plugin WP Rocket
Tới đây cũng đã tốn khá thời gian của bạn rồi, thôi lỡ “yêu” thì cho mình thêm vài giây để có tiền duy trì website nhé.
[su_button url=”https://new2h.com/chuyen-huong?url=https://drive.google.com/file/d/1tIofs70cHyzDg-_agVVpJXhnJ0h294Ex/view?usp=sharing” target=”blank” style=”stroked” background=”#ef562d” size=”5″ center=”yes” icon=”icon: google”]Google Drive[/su_button]
Kết luận
Hi vọng với link chia sẽ plugin WP Rocket, mình có thể giúp các bạn “eo hẹp” dễ dàng sử dụng WordPress hơn với cấu hình Rocket-Nginx. Mọi thắc mắc và đóng góp đừng ngại ngần hãy để lại một bình luận nhé!